

Red Rhino is a company that handles pool leak detection, repair and maintenance. To improve their everyday workflow, they decided to make an app for coordinating workers and collecting information about pool issues.

For their app, they chose SwiftUI — one of the latest technologies from Apple. However, because of the nature of using new frameworks and the fact that Red Rhino doesn’t have a dedicated iOS development team, they ran into significant challenges with implementing some of the planned functionality.
After finding Exyte through the SwiftUI articles we published, the client decided to hire us to implement a part of the project. In addition, we offered refactoring services to future-proof their existing code and bring it closer to Apple’s standards.
SwiftUI is a new framework that introduces an innovative way of building user interfaces. As such, it doesn’t yet have a lot of support for production-grade development and the documentation is not that extensive.
At the moment, SwiftUI is a great tool for prototyping or quickly implementing simple interfaces. It is difficult to write a fully-fledged app in SwiftUI since nearly all applications need some nonstandard functionality that is not documented or even supported yet.

While working on the project, we had to try out different approaches to see what works in SwiftUI, and sometimes revert to implementing functionality in UIKit and bridging it into SwiftUI — for example, the camera feed. To make these decisions, we had to balance practical matters, the budget, and the solution’s technical elegance.
The customer’s developer team had already created the app’s basic structure, so our objective was to solve specific SwiftUI challenges and refactor some of the existing code.

We seamlessly integrated with their internal development team: our employees had a pool of tasks, on which we worked in parallel with Red Rhino’s own developer, syncing up daily on the progress and tasks for tomorrow. Their technical lead later merged our code into the master branch and created builds to be distributed within the team.
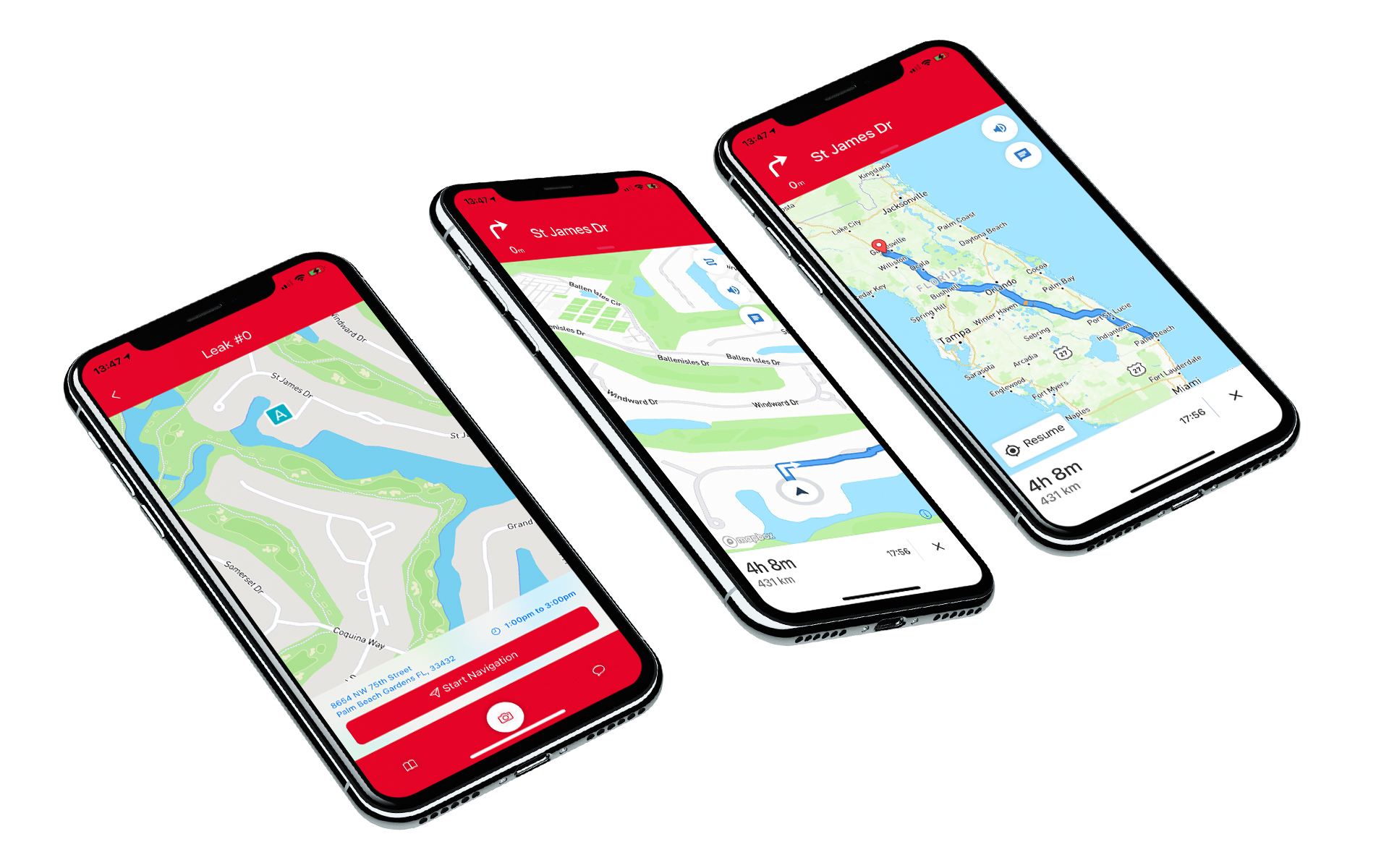
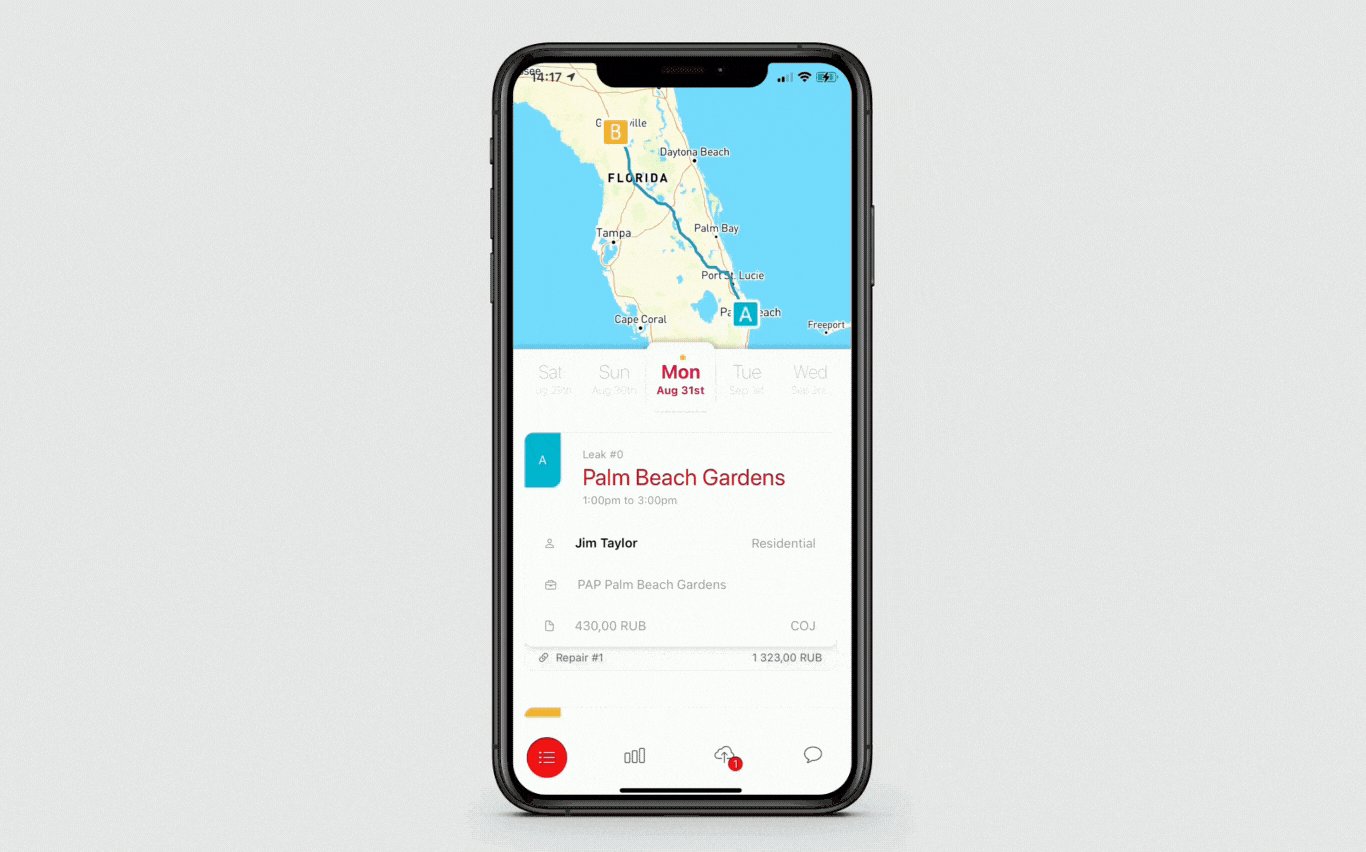
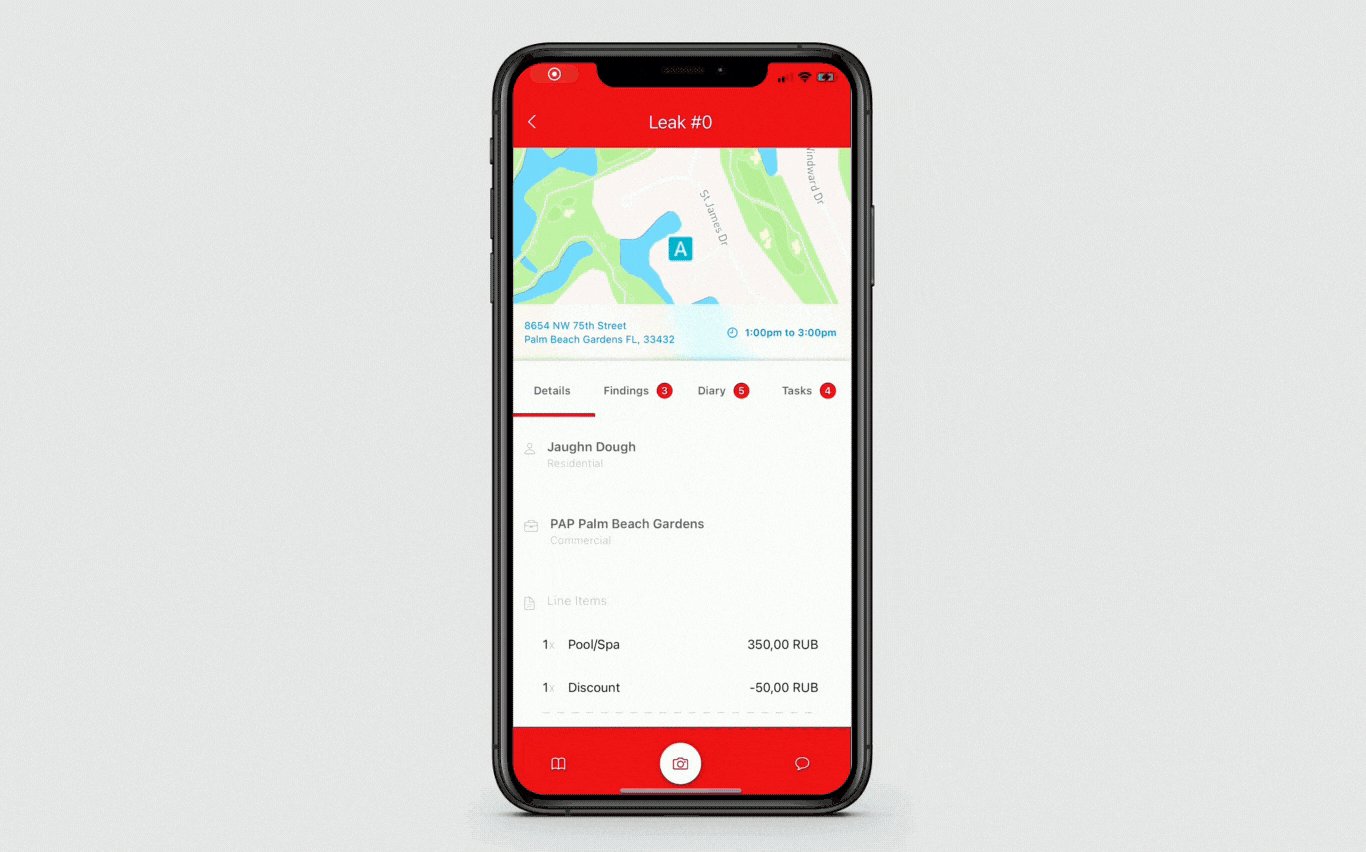
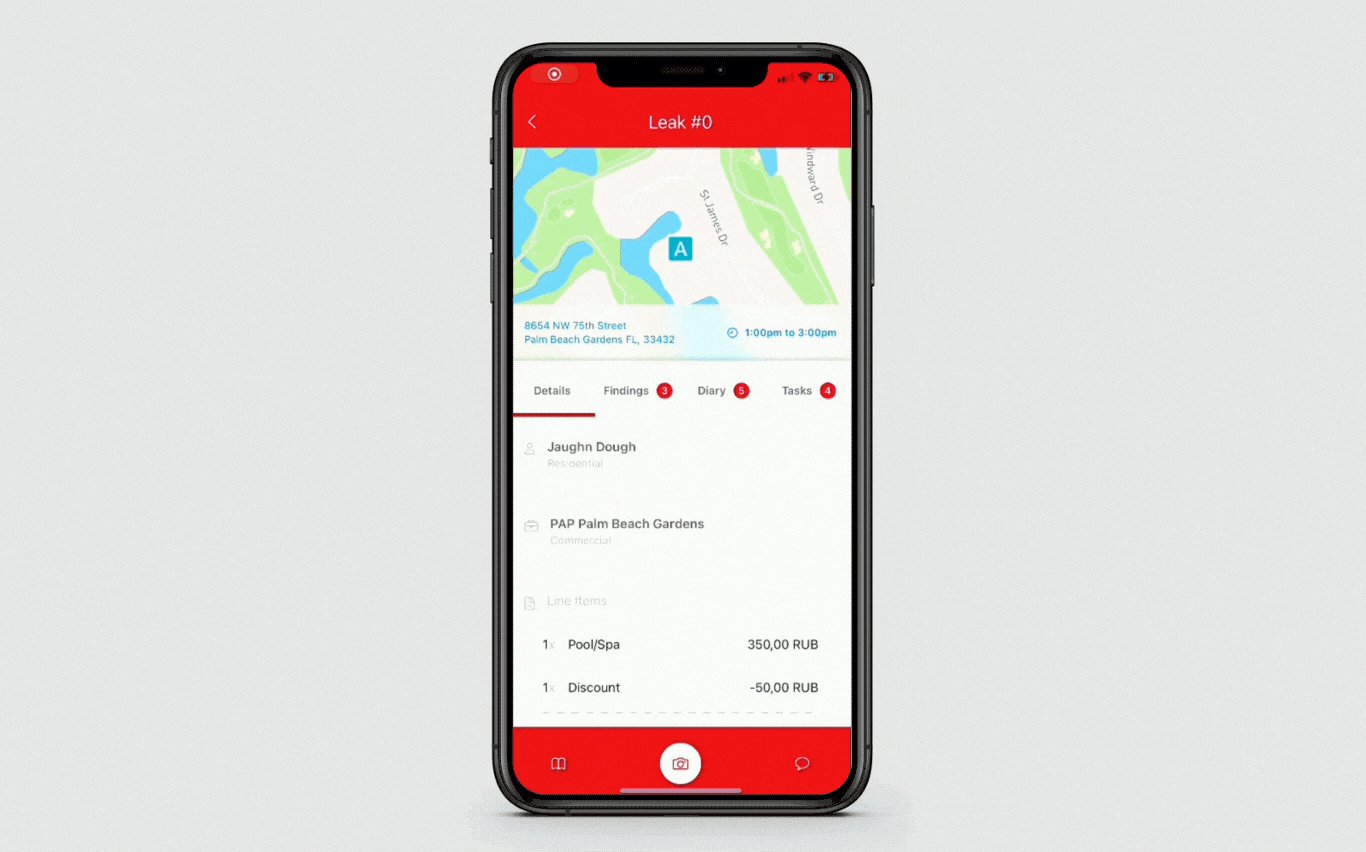
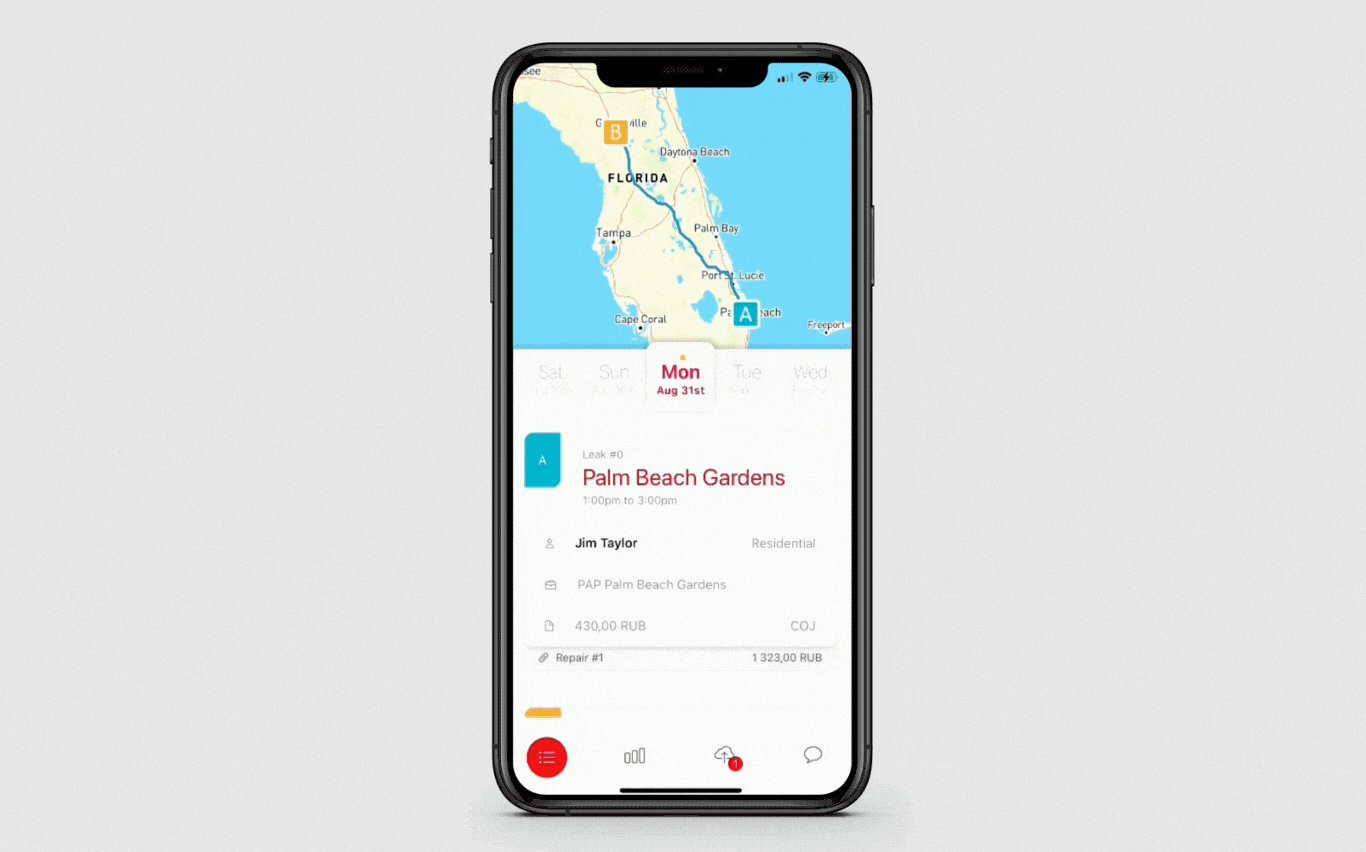
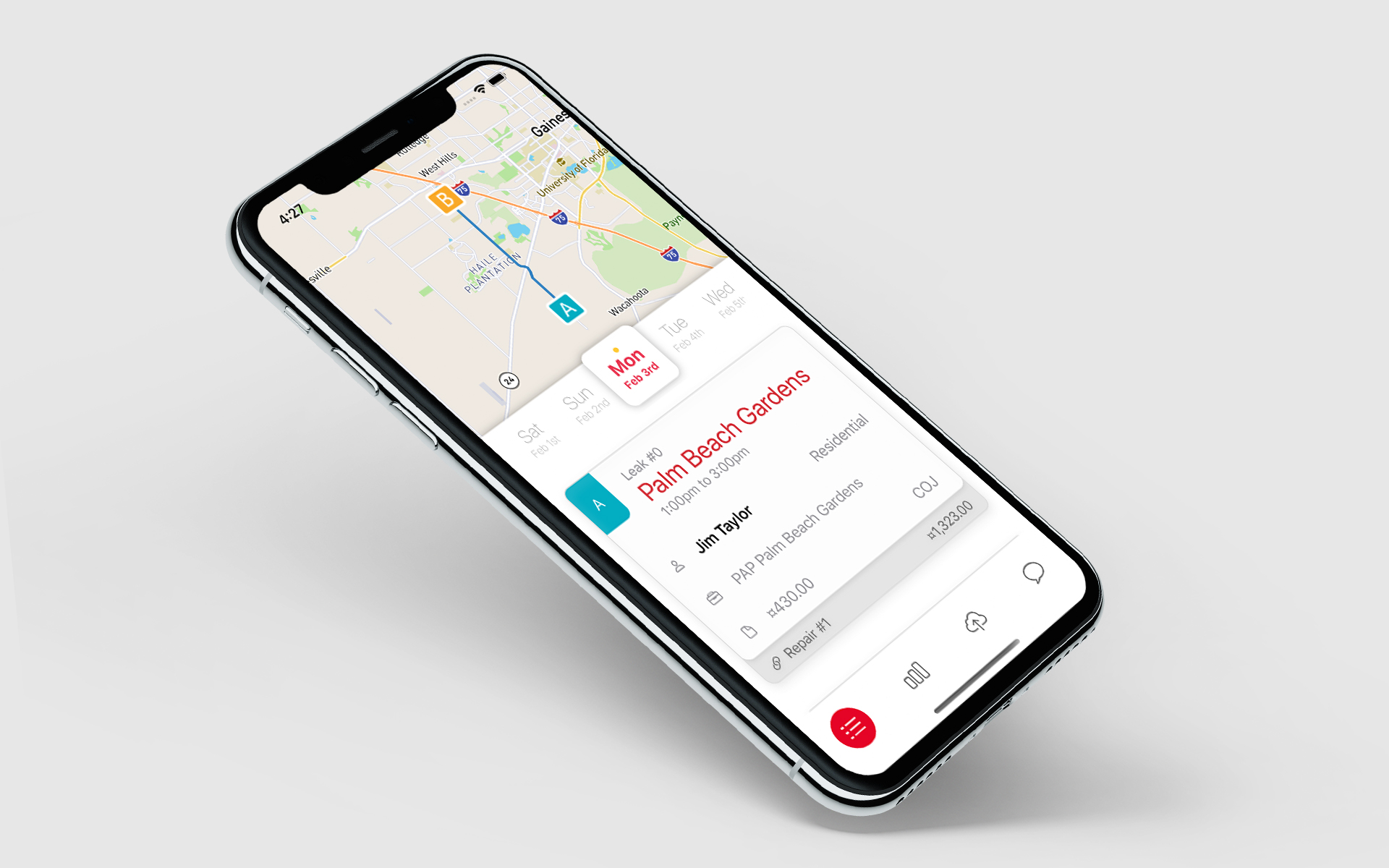
First, we implemented the functionality the client had trouble with — a date picker that can transition to a screen with more details.

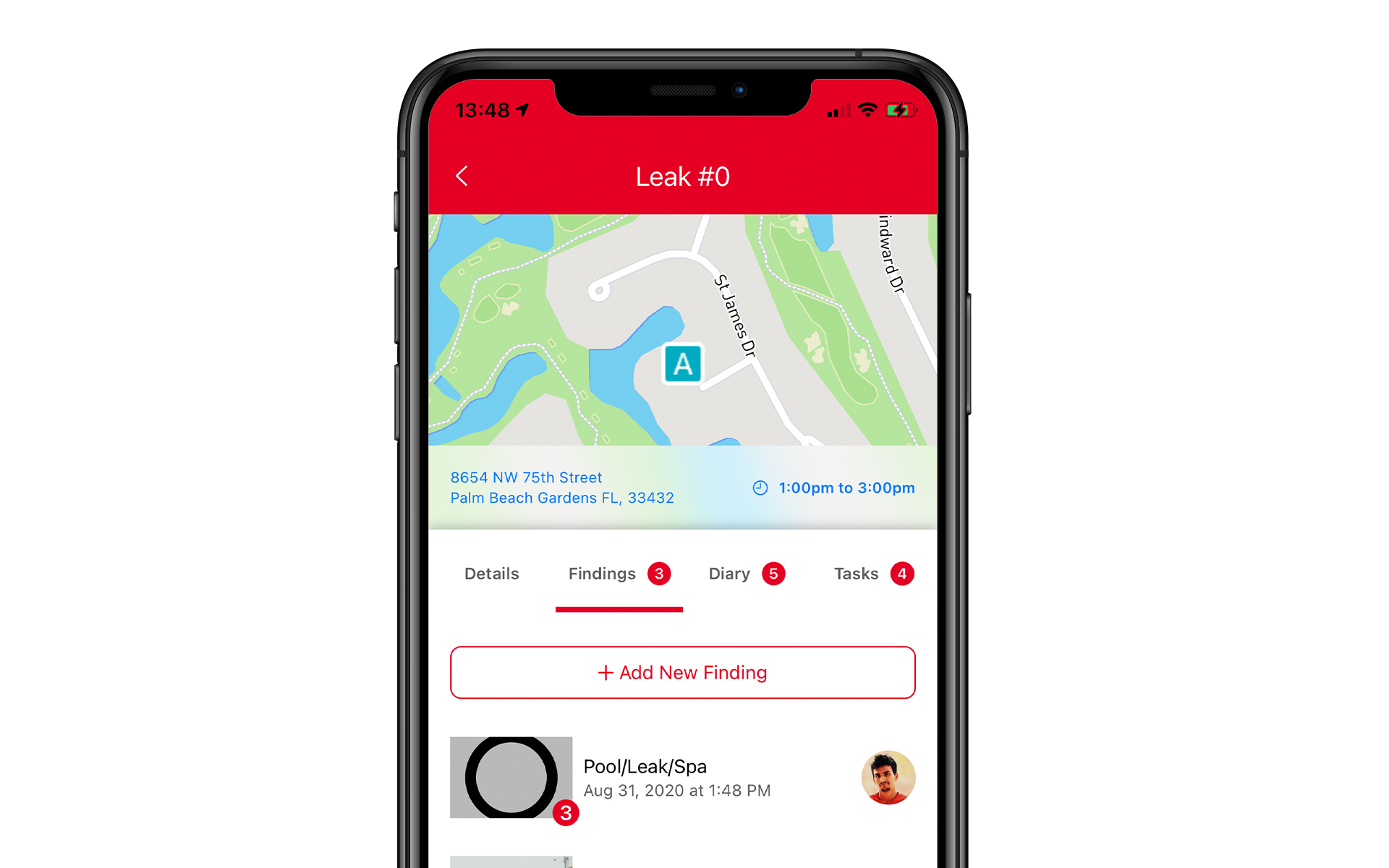
After that, we moved on to implement the app’s photo functionality for displaying pool issues, including:
When the app moved into the testing phase, we also debugged and refactored some of the existing functionality to make sure the application code is extensible and open to future additions.

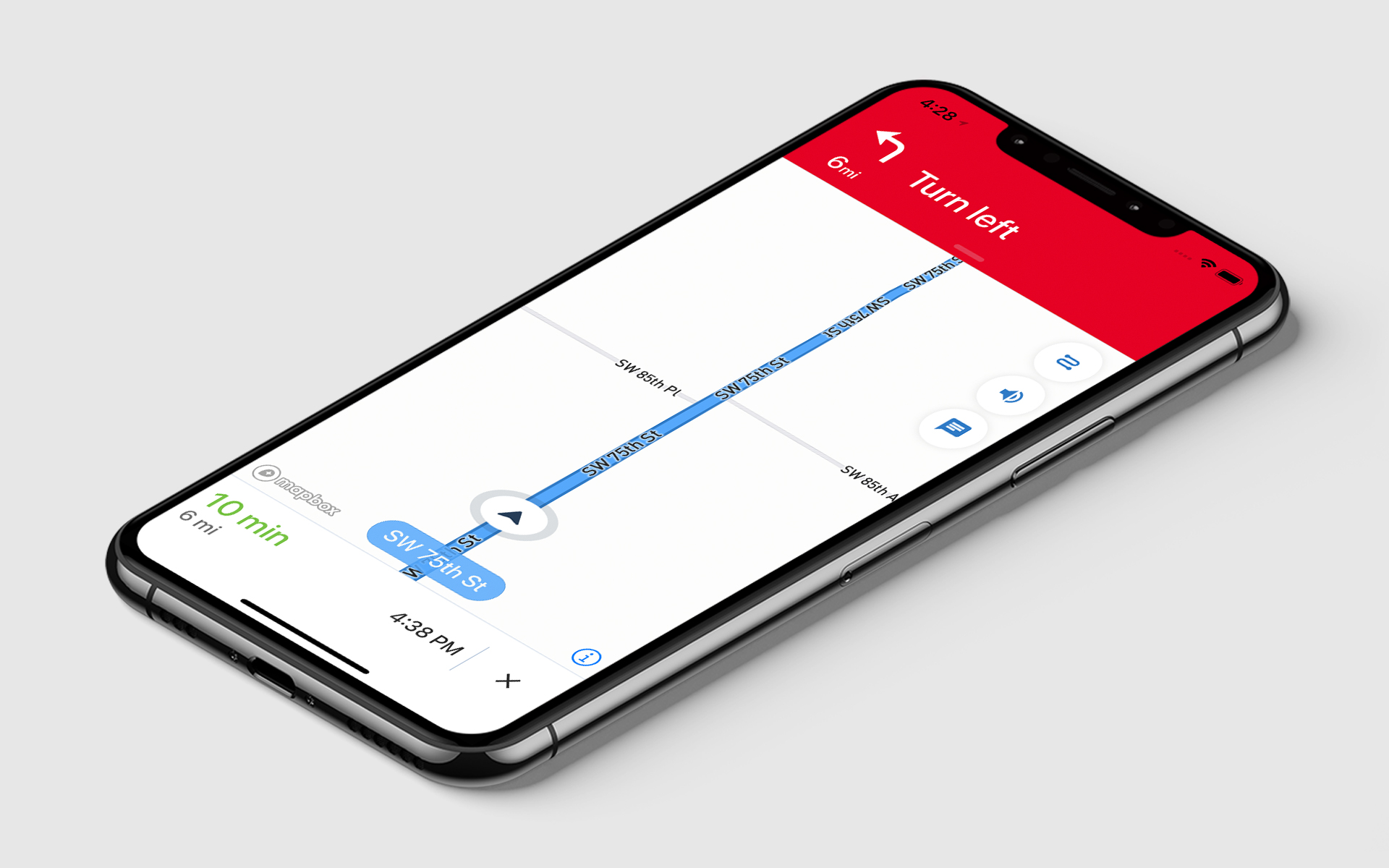
The technical stack was already chosen by the customer: SwiftUI, Flux, Mapbox.
To communicate with the client, we used Microsoft Teams, Zoom, and a Git repository, enabled by Microsoft Azure.
The client was satisfied with the result — most of the app was implemented in SwiftUI as planned, and we worked together to make improvements to the existing code and prepare it for future changes and extensions.
«The team communicates effectively and hold weekly phone calls to ensure a strong partnership. They think critically and always let their partners know if there is a way to improve the project. They don’t automatically implement something if it isn’t the best idea. They don’t hesitate to interject what they think the best practice should be. Sometimes, other companies will implement things just because we told them to, even if it’s not the best way to do it. Exyte is thoughtful enough to let us know if there is a better strategy.»
Read more on Clutch