

LaanLabs is an AR and VR development company that creates mobile apps, web apps, in-store displays, robots, and other solutions. One of their areas of work is industrial measurement.

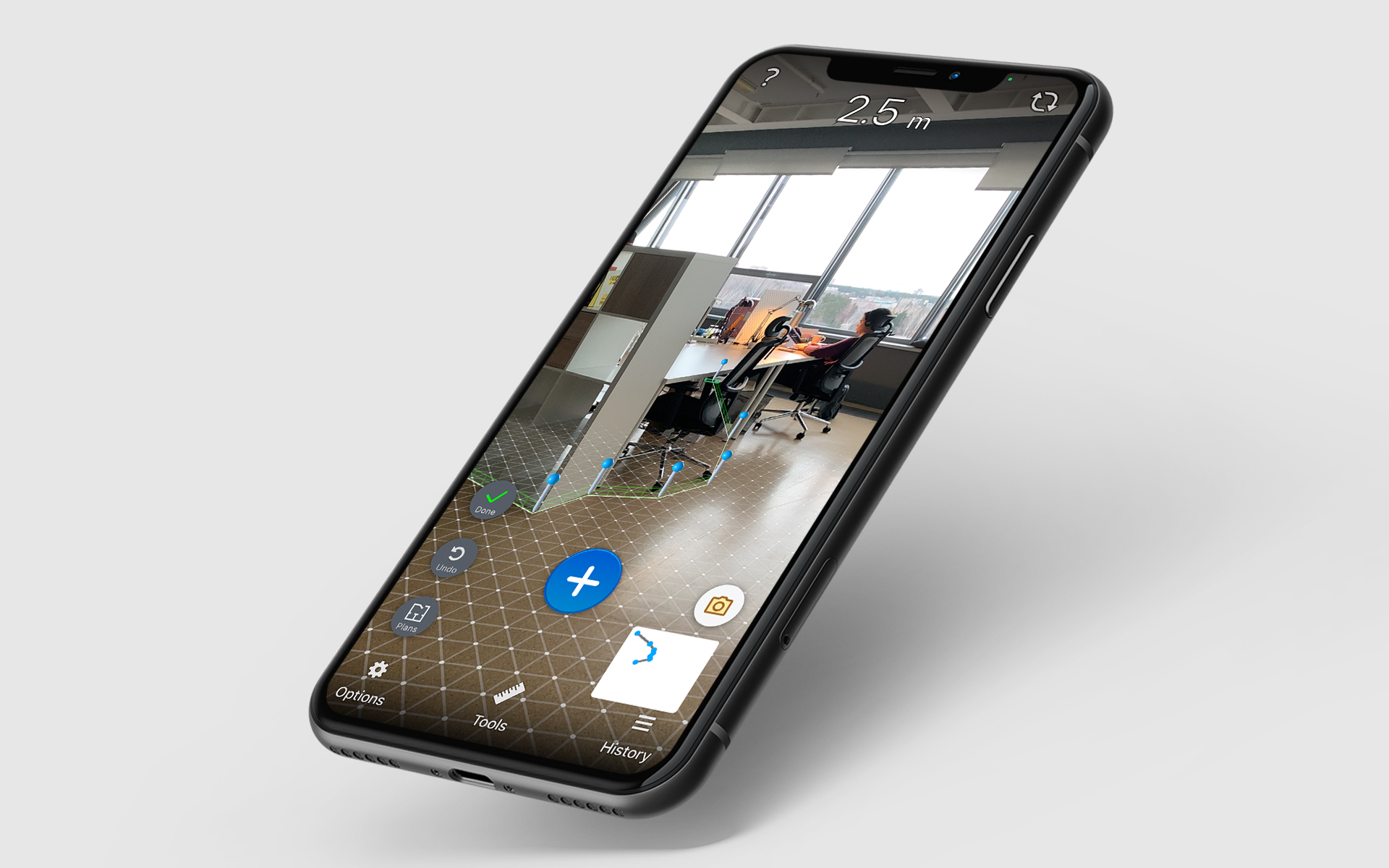
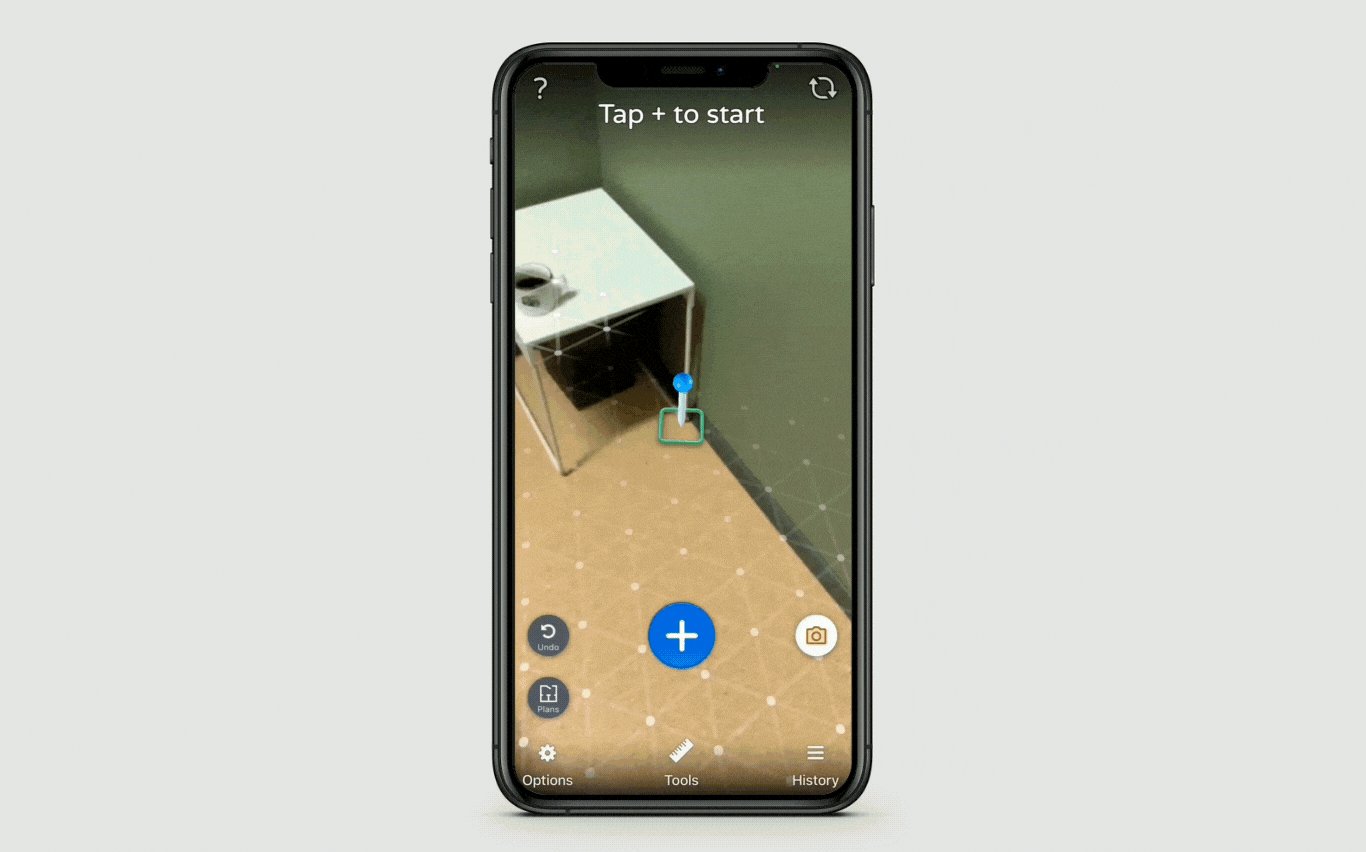
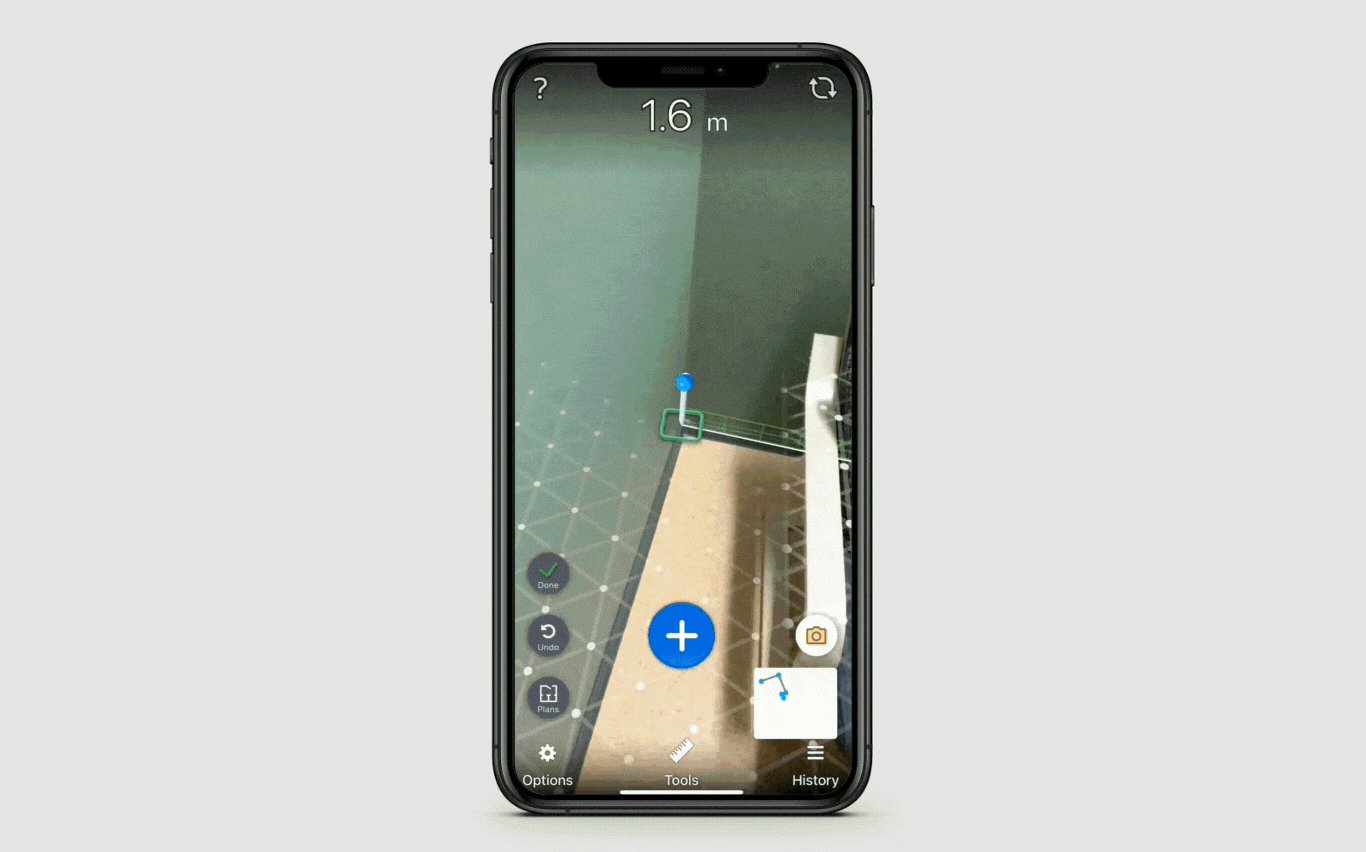
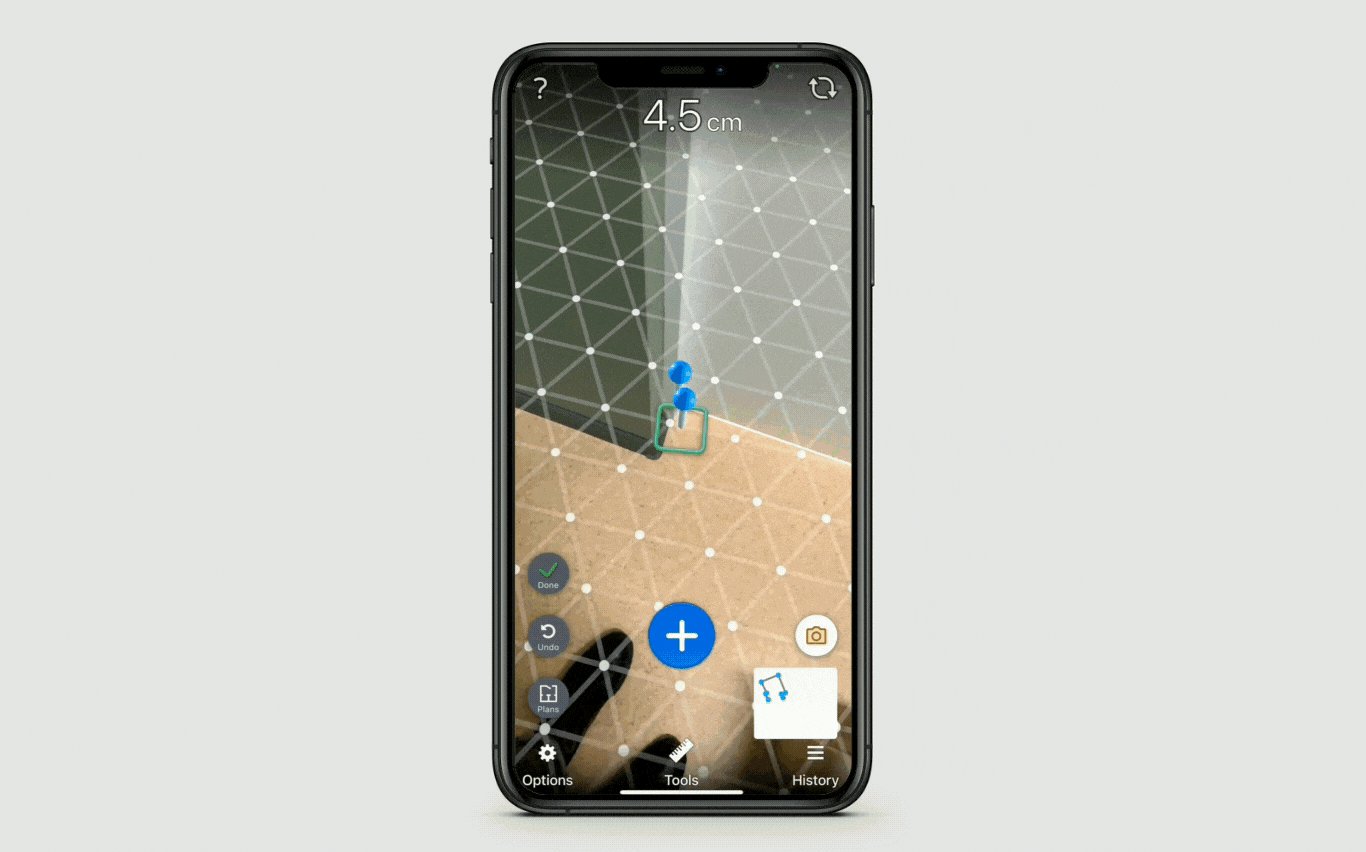
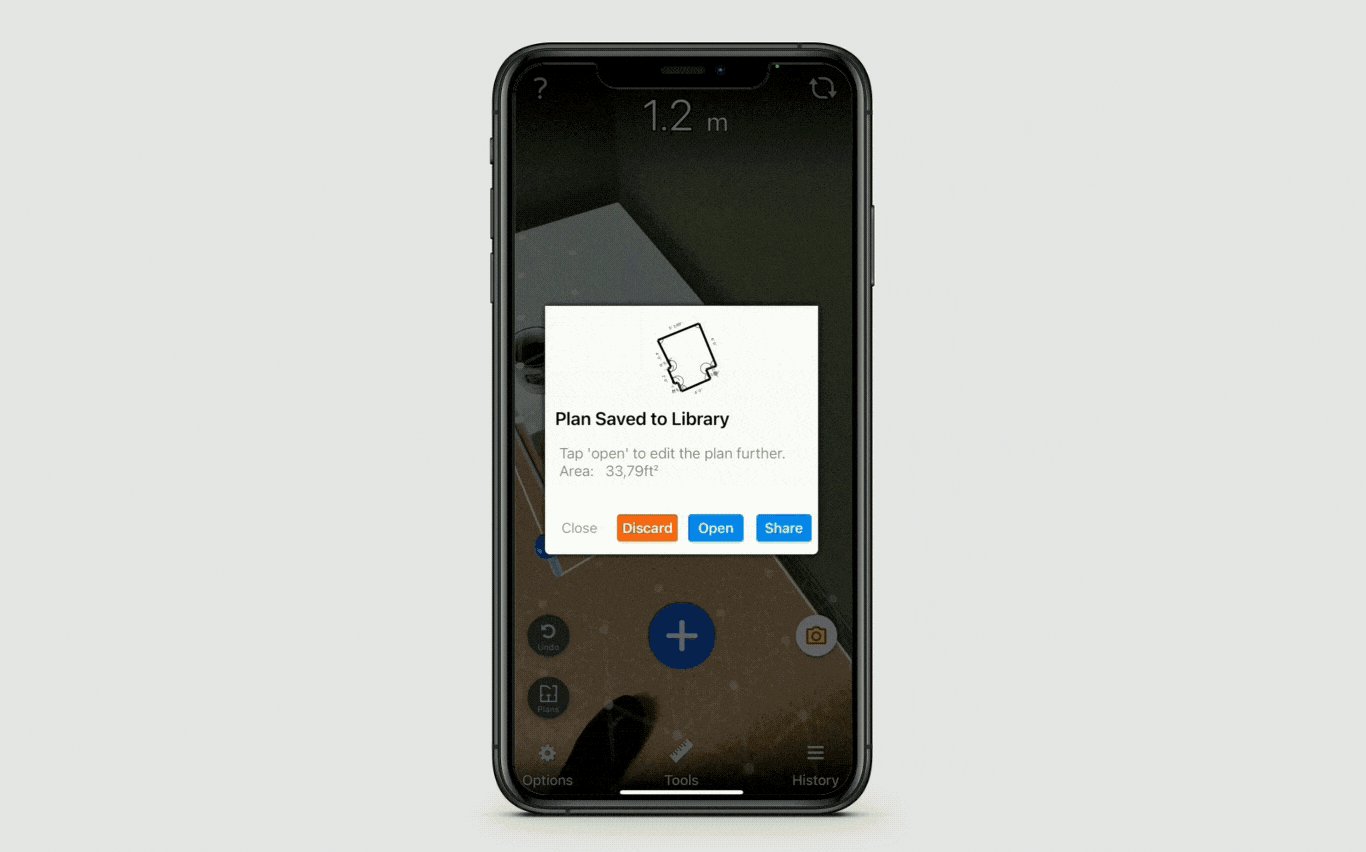
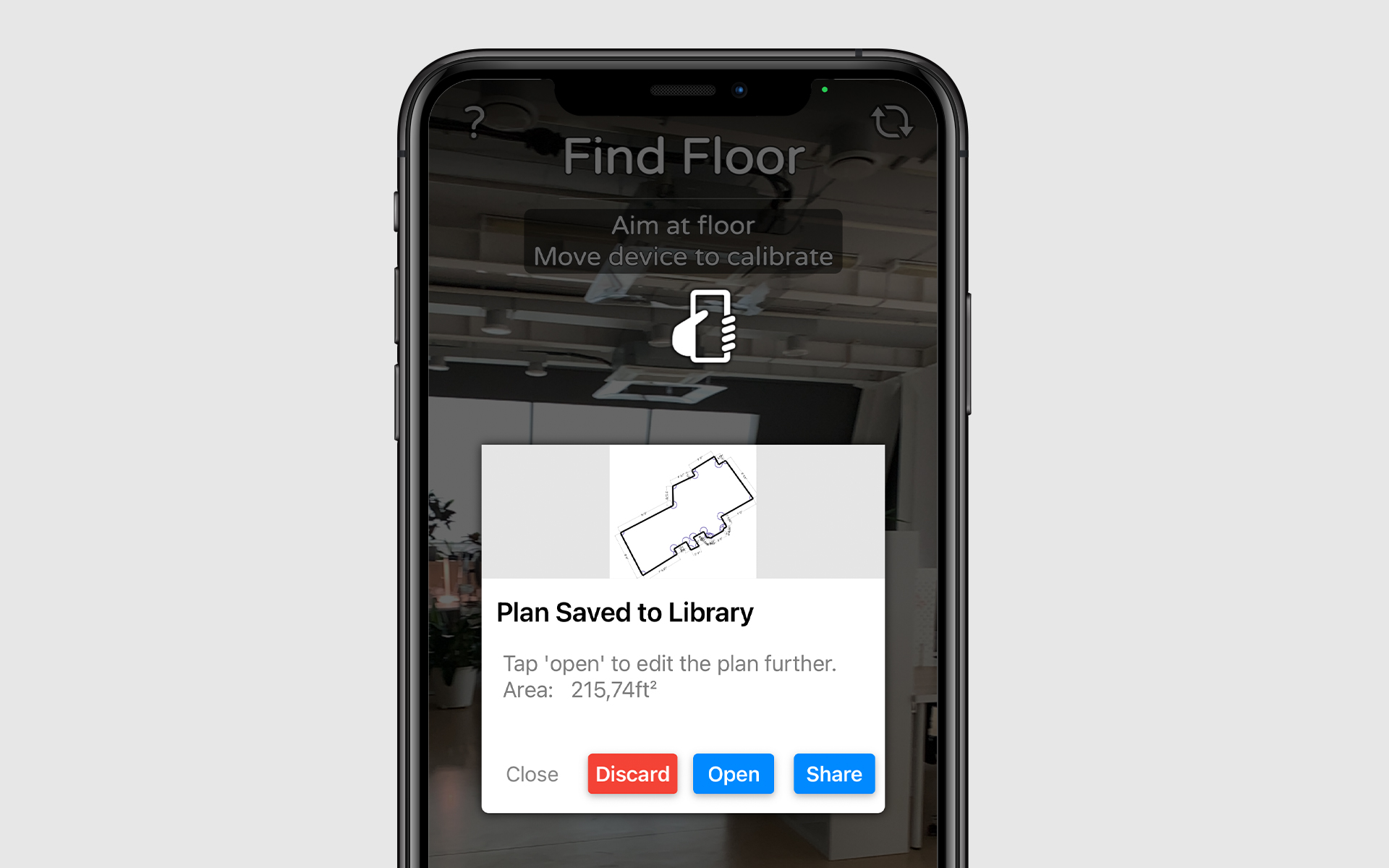
LaanLabs had a ready augmented reality measurement application — AirMeasure — for which it was necessary to add a Floor Plan mode. In it, a user would be able to indicate the boundaries of the room in AR, and the app would create a 2D plan of the room that could be further edited.
Because their competitors were developing similar functionality, they needed to quickly build and release the feature. To increase their development speed, they chose Exyte.

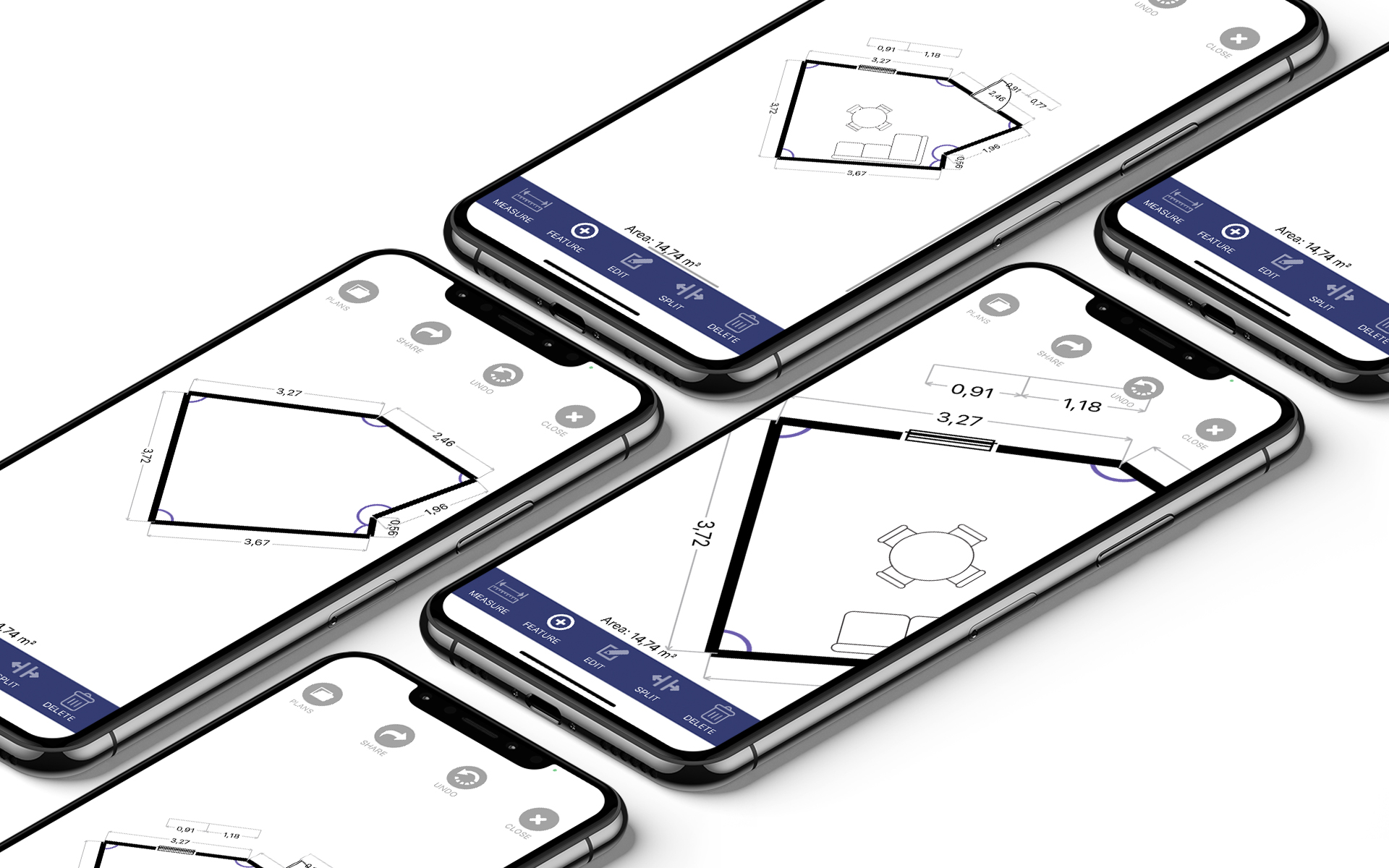
We offered to draw the 2D plans with a tool called Macaw.
Macaw is our own multipurpose library that can work with vector images, create graphs and interactive custom widgets. For this project, the library’s excellent SVG support made it easier for us to provide users with a wide set of possible objects for the floor plans.

From their side, the client suggested using the Viper architecture to make it convenient to expand the functionality and work on certain features in teams. Viper (short for View, Interactor, Presenter, Entity, and Router) enabled us to separate application logic and domain logic, making the code much cleaner and extensible.
The project was done in 4 steps:
To communicate with the client, we used email (for status updates) and TestFlight (for new builds).

Due to the large number of objects on the map and the connections between them, we had to heavily optimize performance to make sure the app could provide high enough frames per second.
For example, adding multiple objects to a plan introduced a lot of dependencies between them. If the user added 4 walls, a table next to a wall, and a chair next to a table, dragging 1 wall meant dragging all of the objects. That caused multiple redraws for all objects, so we optimized the redrawing of objects so that it would happen only once for all the objects.

Development
Architecture
The client saved time and money due to us using a ready-made library for rendering floor plans. They will potentially save more time in the future due to architecture that is convenient for further development and feature addition.
Because of our efforts in performance optimization, the floor plan functionality works quickly and seamlessly. The app is currently available on the App Store.