 BACK TO ALL
BACK TO ALL

At some point, every company faces a difficult choice: what is better for business development — a website or an app? Recently, we compared multi-page sites with native apps. Today we're taking a look at the differences between single-page apps (SPAs) and progressive web apps (PWAs). What is the reason for the growing demand for these products? In this article, we will learn the differences between SPA and PWA and talk about their working principles.
SPA and PWA Definitions
SPA
SPA (Single-Page Application) means a website, the presented page of which is refreshed dynamically without the server involvement. In other words, the application code (HTML, CSS, JavaScript) needs only one download. When a user opens the website, they will see the main content, while only certain elements will be loaded for navigation between pages. This breaks the established circular path between the browser and the server, greatly accelerating interaction processes and having a positive impact on the user experience.
Gmail, Google Maps and Facebook are prime SPA examples.
Advantages
- high loading speed;
- well-coordinated work on desktop and mobile devices;
- flexibility and responsiveness due to the lack of reloading and re-rendering;
- development simplicity.
Disadvantages
- heavy browser load;
- lack of JS can cause a problem for many functions;
- cyber vulnerability — because of cross-site scripting, attackers can access the code and add scripts on the client side;
- poor search engine indexing: SEO significantly depends on the number of pages with unique URLs, headers and keywords. Search bots have difficulty seeing page content in SPA;
- problems with site statistics. It is difficult to identify the most popular entries or pages on a single page.
PWA
PWAs (Progressive Web Applications) are websites created using the classic web technologies — JavaScript, HTML and CSS with the possibility to send push notifications to the user. A distinctive feature of such applications is working without access to the Internet. Google Docs is a good example of a PWA site.
Advantages
- low development costs and simplicity. PWAs work on all platforms and devices, eliminating the need to create product versions for each separate operating system;
- instant installation;
- cross-platform;
- minimal resource requirements for devices;
- fast online loading;
- offline work thanks to page caching;
- higher speed compared to native applications;
- less space usage as compared to native applications;
- access to mobile device features: camera, Bluetooth, GPS, etc.;
- SEO friendly. PWAs have URLs, so such apps are well indexed in search engines, while their high download speed allows them to rank higher in search results.
Disadvantages
- not all browsers support full PWA functionality, this is especially true for older versions;
- difficult to find developers: PWA is a new trend, so not all developers will be able to implement it.
SPA vs. PWA
There is an opinion that web applications (PWAs) are single-page applications (SPAs), which is fundamentally wrong. A SPA can be a PWA, whereas a PWA doesn't have to be an SPA at all. Here are the main differences:
In terms of speed
In terms of speed, SPAs and PWAs are well ahead of traditional sites -- they are equally fast at loading a page. The only difference is that the progressive web applications also have the ability to work in offline mode with instant loading.
In terms of UX
With an interface similar to a native application, PWA provides more engagement and reliability even in offline or slow connection conditions. In terms of securityBoth PWA and SPA use JavaScript as their primary development library, but security concerns differ. Most of SPA vulnerabilities are related to XSS (cross-site scripting). In PWA, there are far fewer security problems since all connections must go through a secure HTTPS source.
In terms of development costs SPA development is usually faster and cheaper than PWA development. Besides, back-end and front-end developers can simultaneously work on the project during SPA development.
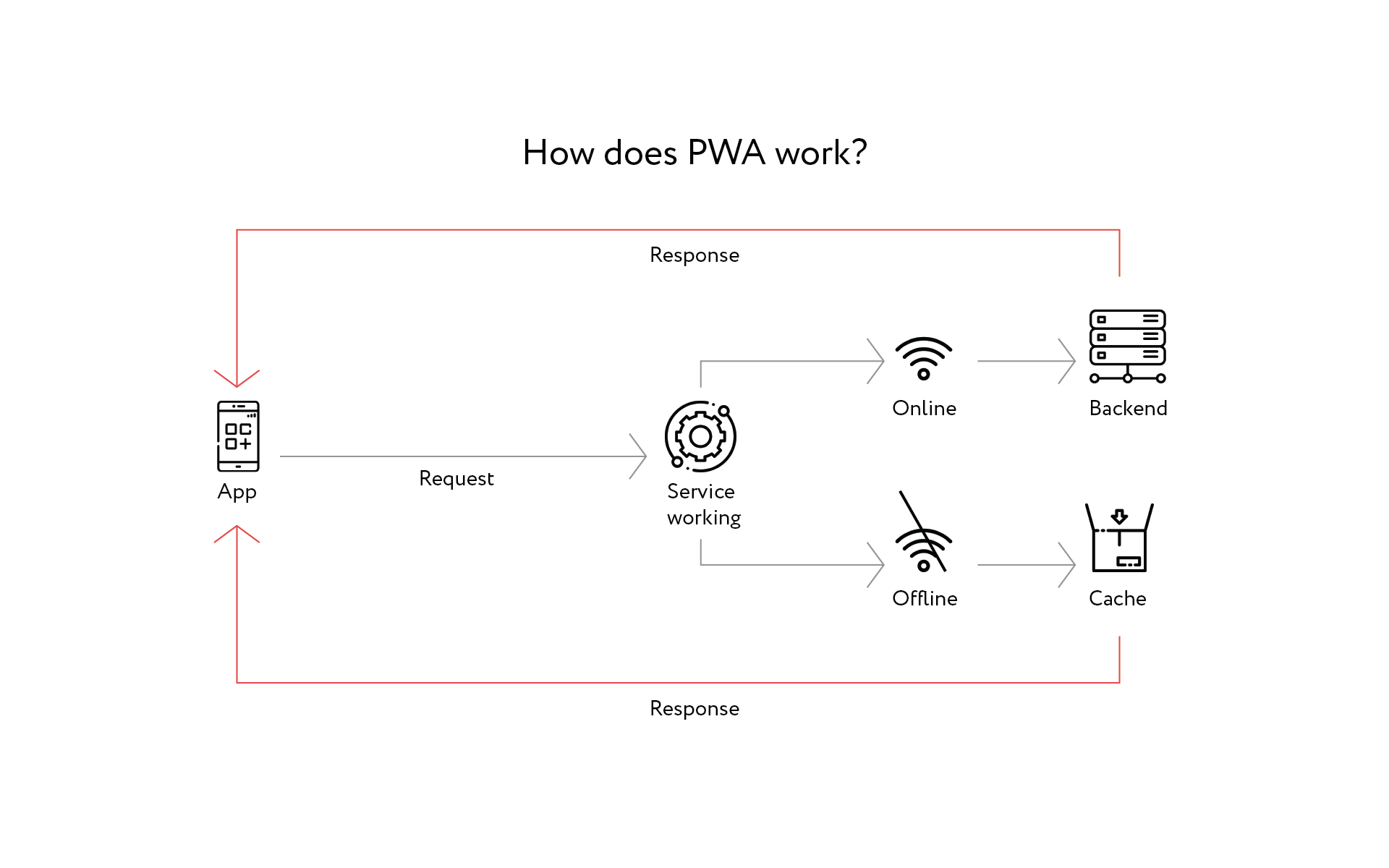
How does PWA work?
Let's take a look at the basic components of PWA applications.

Below are the elements that distinguish PWAs from single-page applications.
- Service Worker is a script run by the browser in the background. It provides access to functions that do not require interaction with the web page or user. These features include push notifications and background data synchronization.
- Web Application Manifest is a JSON file that contains information related to the web application: description, icons, name, etc.
- HTTPS protocol provides a secure connection.
- App Shell is a minimal subset of HTML, CSS and JavaScript providing for the user interface work. App Shell architecture decouples the underlying application infrastructure and user interface from the data, ensuring high performance. Service Worker caches assets and intercepts network requests thus allowing the website to run offline and provide other functions, including push notifications. In addition, Service Worker performs complex calculations ensuring that elements load quickly and operate efficiently.
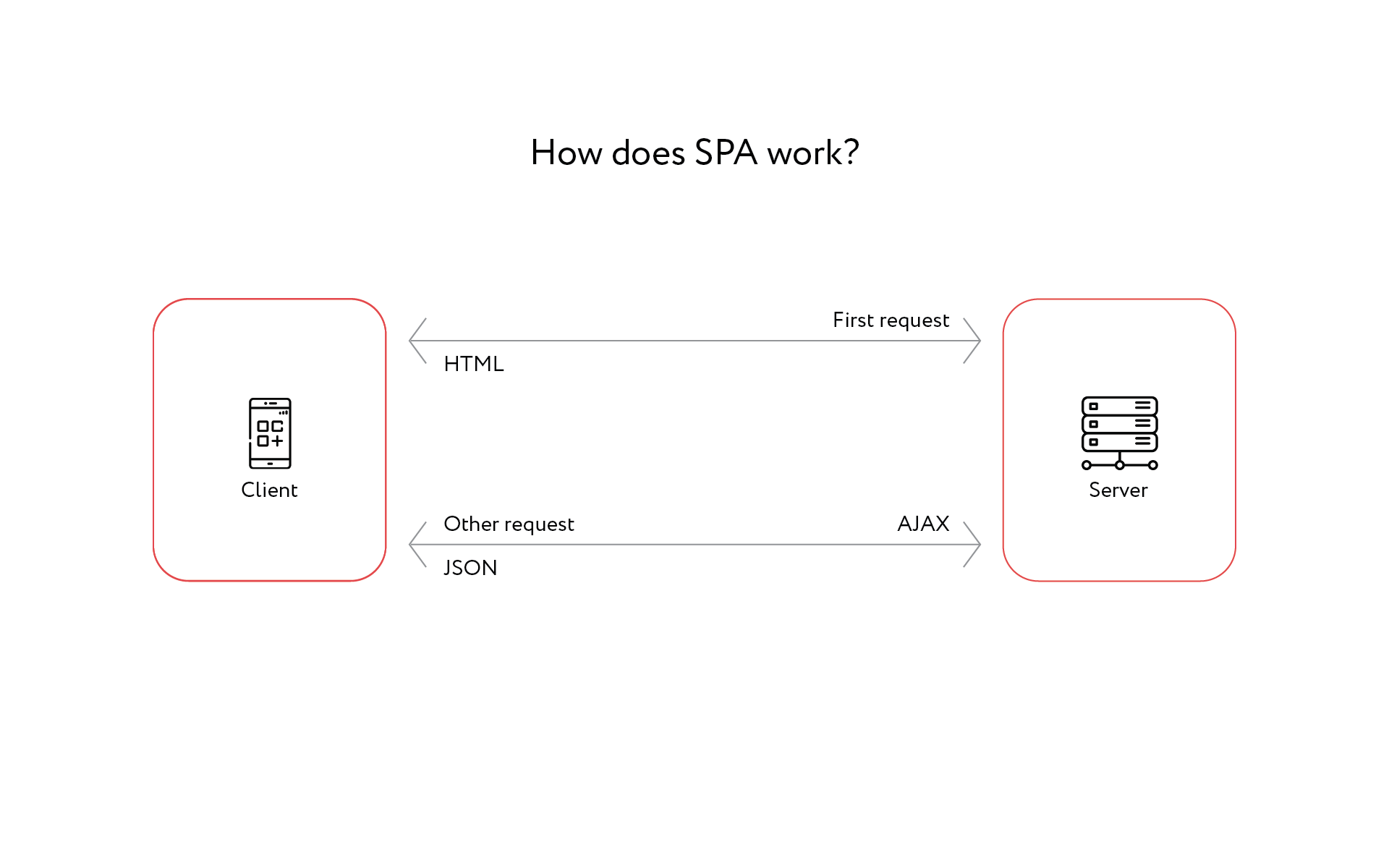
How does SPA work?
The SPA architecture is quite simple and includes server and client technologies.

The first client request loads the application and all its relevant resources. These can be HTML, CSS, and JavaScript files. If the application is complex, this initial batch of files may be large and the download timeincreases. At this point, the user may see a loading icon.
When the user navigates through pages, the API is called to retrieve new data. The server responds with necessary data only, usually in JSON format. The browser receives this data and updates the application view. The user sees the new information without reloading the page -- it changes the view only by updating some page components.
SPA or PWA?
Both approaches are highly effective solutions, so which one will work best for your project? Since there can be no universal solution, we recommend analyzing your project requirements, goals, and capabilities.
If you find it difficult to choose, make an appointment for a free consultation with our СEO. Let's discuss your project and find the best option!


