 BACK TO ALL
BACK TO ALL
.png)
Web Components stand for web technologies that are used for creating HTML elements suitable for multiple use. There is a mixed attitude towards this phenomenon: some believe in the revolutionary potential of the Web Components (despite the fact they were first introduced back in 2011), others remain sceptical and continue to use React.

Despite some common reservations about the Web components, quite a few major companies take full advantage of this technology. Here are some of them:
- Twitter: Embedded Tweets;
- YouTube: The site is built using Web Components;
- Electronic Arts: The site is built using Web Components too;
If you believe Wikipedia, other companies like Coca-Cola, McDonald's, IBM and General Electric also use the Web components and frameworks based on them.
This article is just a short overview of the technology. We will go over what the Web Components are, why we need them and when it is best to use them. We will also provide a list of libraries worth checking out. If you have ever wondered if you should utilize this technology in your project, this article will help you find the answer. It is likely to be useful to anybody who is in any way involved in frontend development, but if you want to understand the article on a slightly deeper level we recommend basic knowledge of the Web, such as DOM, basic JavaScript and HTML tagging.
What are Web Components?
Web Components are a cool set of HTML/JavaScript technologies designed for creating specific elements of the user interface, e.g. small widgets, special buttons or blocks and so on. It can also be used for developing whole pages, screens and even applications. Basically, Web Components consist of three technologies, which are Custom elements, Shadow DOM, and HTML templates.
Custom elements
Custom elements are best described as creating new tags that can be embedded in the HTML code of a page. For example, if we want to use a special custom button my-super-button with a custom attribute in our HTML:
We have to use JavaScript to define my-super-button in the following way:
You can also create the new component with JavaScript:
This way in the MySuperButton class we have access to element attributes (such as my-custom-attribute), parent class properties (because we extend HTMLElement) and we can define element callbacks to events such as connectedCallback and disconnectedCallback in the DOM, or attribute changes (attributeChangedCallback). So with custom elements we can now define all the functionality and logic of the component in the component class.
The Shadow DOM, templates and slots
The Shadow DOM is responsible for style encapsulation. It gives your components their own DOM exclusive from the rest of your document. This means that global styles can't affect it (except for CSS variables), and that its own styles can't affect other elements in the parent document. HTML <template> elements are used in custom elements, which makes it easy to create templates with dynamic content without having to deal with a third-party template system or language. And <slot> makes it easy to manage the content of an element. Let’s add the Shadow DOM to our code, here’s an example:
And here’s how we can take advantage of all the benefits of the custom elements:
With <style>...</style> we can set the style of our element using :host { ... }, and also set any styles for elements used in the innerHTML, for example for the <button> that we define in our component. The main magic of this is that if we style a button in the <style> block as we did, this style only applies to our custom element content but not for all buttons on the page.
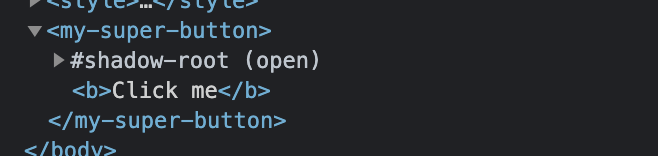
If we create my-super-button in the DOM:
the entire content of the element (<b>Click me</b>) will be “placed” in the spot of the <slot> tag, so when we add our custom button to the DOM, we will see:

Template Literals
Template literals are text literals that allow you to use expressions and variables within them. They are useful for HTML and CSS templates because they allow you to use syntax highlighting in your IDE. You can use them as a kind of JSX analog (but don’t get confused – the Custom elements are not equal to the Virtual DOM, it uses the DOM). The library lit-html is based on this technology, so your template with importing this library would allow you to write something like:
The benefits of the Web Components
.jpg)
Web Components allow you to create reusable components based on HTML, JavaScript and CSS, separating their functionality and layout from the rest of the code, so it’s a good encapsulation tool. Why use the Web Components when you can opt for one of the popular interface frameworks instead, you might ask. Based on our experience, let us outline the key benefits and the justification of using:
Native nature of the Web Components. What’s important is they are done natively, meaning that no third-party JavaScript libraries are used, so you don’t need to plug in additional libraries to use them. Web Components are an HTML standard, and therefore, they are flawlessly supported by all modern browsers, whereas for example React components can only be used in a React environment.
Easy to share and reuse. This technology facilitates handling multiple projects or ecosystems with different technology stacks where you need to share/reuse components.
Simplicity of using, good approachable for specific tasks. You might opt for the Web Components if there is a specific reason. For example, it applies to the cases when the project requires a high level of security so you shouldn’t use third-party libraries, you must use native technology and you must control the whole content of imported libraries. For the large libraries as React it’s very hard to constantly from version to version audit all the library bugs and vulnerabilities. Simply put, you have a situation where you don't want to depend on third-party frameworks or external libraries.
Ready solutions without complex dependencies. You are able to have an advantage over popular frameworks by providing an option to connect a specific web component without importing dependencies of the framework to the project. Let’s imagine a scenario: if you fancied a widget created with React and you wanted to include it in your project, you would have to include the whole React library first, and only then you’d be able to import the widget you liked. On the contrary, if you chose a widget created with the Web Components, you could immediately plug it in the project – all thanks to the native nature of this technology.
HTML is affordable from other tools. The Web Components are especially useful if you plan to use HTML from other programming languages not native to Web such as Java or Kotlin.
You have to display HTML/XML formatted data. You can also take advantage of the Web Components if you manipulate data structures with formats similar to HTML/XML in your project and you want to display them in your application, so Web Components technology helps you to make direct, clear and descriptive mapping from these data structures to view. Also this can be useful when developing your own programming languages.
Readable code.
Also one more great advantage of using the Web Components is a project code organizing and debugging. For example when you try to find the Header component made by someone else with your favorite framework in the DOM, what do you see in the DOM? Div, div, div… and where is my Header? So it can be a headache to find the reflection of JSX code in the DOM. With Web components if you define the my-super-header component you will see my-super-header in the DOM. It’s very convenient for debugging.
Potential problems
There are a few problems you might encounter when using the Web components:
Lack of information.
Most of the issues about using custom components related to their stage of development – the technology is still fairly raw, there are not a lot of ready-made solutions available, and there is not a big community to discuss it with. You will have to work hard to figure out why something doesn't work at some point, and it’s unlikely that you will find the answer on the Internet. Quite often you will have to come up with some hacks to make something work the way you want it to, especially at the junction of HTML standard technologies, such as the contenteditable technology in combination with the Custom elements.
Initialization speed. Since custom elements are registered in JavaScript, it can take a few milliseconds for them to load, process, register, and finally render. While this is happening, your custom element remains unstyled or hidden. Therefore, web components might not be the best option for single-visit or first-visit sites (e.g. landing pages) where quick loading and visitor attention retention are highly desirable. This is not a big problem with the applications intended for multiple use, as long as the cache works and the user keeps coming back. Also you can come up with your own solution on how to get around it.
Bad SEO. Developers still complain that the Web components are not SEO friendly yet. So any heavy websites with Web components may suffer from inefficient indexing, as it can get slower and generally worse.
Sometimes you want to share styles between your components, but you can’t. Often their advantage related to encapsulation turns into a disadvantage - you can not share code (or styles) between components. However, once you start writing your code using Web components, you’re likely to get used to it: it's a matter of habit and finding the right approach.
Integration with third-party libraries. There are problems with importing third-party libraries that contain styles, and you may have to find compromises on how to use third party libraries in your Web component
Ways of using Web components
There are several ways you can use the Web components.
A library of widgets. As a library of widgets (a set of widgets) or by importing/exporting a single widget, such as a specific button or a special block that you liked for a photo, for example for a photo gallery.
As a framework for creating web apps.
As a replacement for popular frameworks (React/Vue/Angular) with pure HTML, CSS and Javascript to create web apps with multiple pages. Also you could use Web components based libraries such as lit-html, lit-components. The main problem here is that there is no large developed ecosystem. And if you want to use Redux for the status management (for example), you'll have to come up with a solution of your own, or rely on some other less popular option.
Different frameworks cross sharing. Rather than replacing popular frameworks, you can try to use these technologies in combination, as Web components are cross-shareable between projects written in different frameworks. For example, you can use Web Components in your React project, and then in Angular project.
Remarkable libraries
As there are different cases of using Web components, there are several types of Web component libraries. The first one is frameworks that allow you to create Web components or Web components based applications. The second type is a ready-made set of elements that you can use in your layout. There is one more type of libraries. The libraries-apps that allow you to embed them to your page, such as text editors apps. What we can recommend is starting with the following libraries and frameworks: lit-html, StencilJS, openwc, svelte
And if you want to use ready components be sure to explore the following UI design systems based on the Web components: Ionic UI, Material Web Components, Vaadin, Polymer elements, Wired elements.
Conclusion
So far, it's hard to say whether the Web components help save more money than using React or similar solutions, as the community of the technology is not as advanced as the other popular frameworks communities. Besides, quite often you have to come up with your own solutions for certain matters.
The big problem with the Web components is that even an absolute beginner can figure out how to write simple “Hello World” with the Web components, but when you need to write something more difficult it can be more difficult than using the popular framework. The entry barrier is relatively low – all it takes is some basic knowledge of HTML, JS and CSS. However, when it comes to details, a beginner will struggle to understand the problem and will not find the ready solution due to a lack of information. Moreover, certain solutions to your problems might look like clumsy workarounds and hacks.
It is worth noting that popular frameworks development can be combined with Web components, and in some situations this may be the best solution.
So far, the Web components still look promising. The technology looks particularly appealing because we know there are new versions of frameworks that come and go, but the Web components are still there for us – simply because they're native for the browser. It’s something that makes us hope that one day the advantages of the technology will outweigh the disadvantages. In the meantime, it is worth using the Web components where they are likely to facilitate your work and you understand that is the case where you should use them. If you already know the nuances of the technology well enough or you’re up for trying something new for your hobby project, we definitely recommend trying it out.



