 BACK TO ALL
BACK TO ALL

At WWDC20 Apple showed many exciting updates and innovations, but my favourite addition this year has been App Clips. With our phones bursting with installed apps, App Clips could be the right solution for iOS users that prefer minimalism, and for many day to day use cases, such as ordering food in coffee shops, short-term renting or location-specific experiences (like shopping mall maps).
Overview
An app clip is a lightweight subset of your app, available as a part of the same Xcode project. Each app clip should perform its particular flow quickly and only when needed. One app can provide multiple app clip experiences configured with App Store Connect.
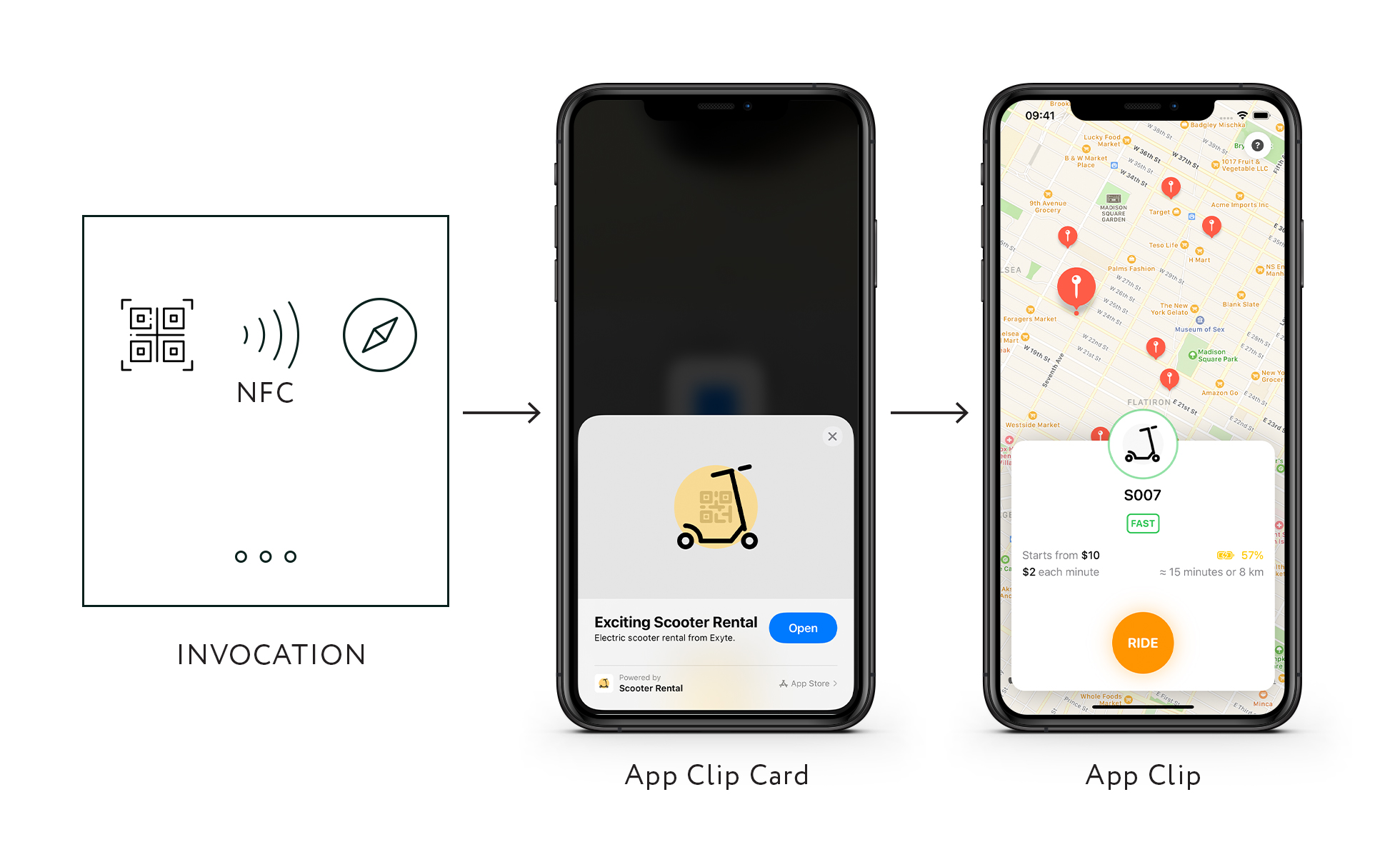
An app clip experience on your device usually starts with performing an invocation, which can be done by scanning a QR code, reading an NFC tag, etc. Since app clips are small parts of the app (<10Mb), they can load very fast. If the user has the full application version installed, tapping the suggestion card on the screen will launch the app instead of the app clip.

Since the app clip’s code is located in an additional target of your Xcode project, your full app can share existing UI components, code parts, and frameworks with app clips. However, app clips have some limitations due to preserving user privacy: according to documentation, CallKit, CloudKit, HealthKit, Speech, etc. are not available for an app clip use. You can‘t access data from popular system apps such as Apple Music, Files, Reminders and Contacts. You can find full description of app clip limitations and available technologies on the Apple Developer portal.
App Clip Discovery
Users can discover an app clip in multiple ways. Each invocation type could be useful in different scenarios.

App Clip Code
This method might be the most interesting of all. As Apple states on their website, this code can contain an encoded URL and a NFC tag. At the time of writing (October 2020) we don’t know how to create these codes - Apple will provide more information later this year.
QR Code
Using the Camera app or a barcode reader, users can scan codes to open an app clip card.
NFC Tags
By placing your phone near an NFC tag, you can invoke an app clip card even with a locked screen.
Messages
You can open a shared app clip from the Messages app.
Place Cards
An app clip can be associated with a place in Maps and invoked from its description.
Smart App Banner
You may have seen this banner in Safari, but additionally, it can suggest an app clip after updating configuration parameters.
Creating an App Clip
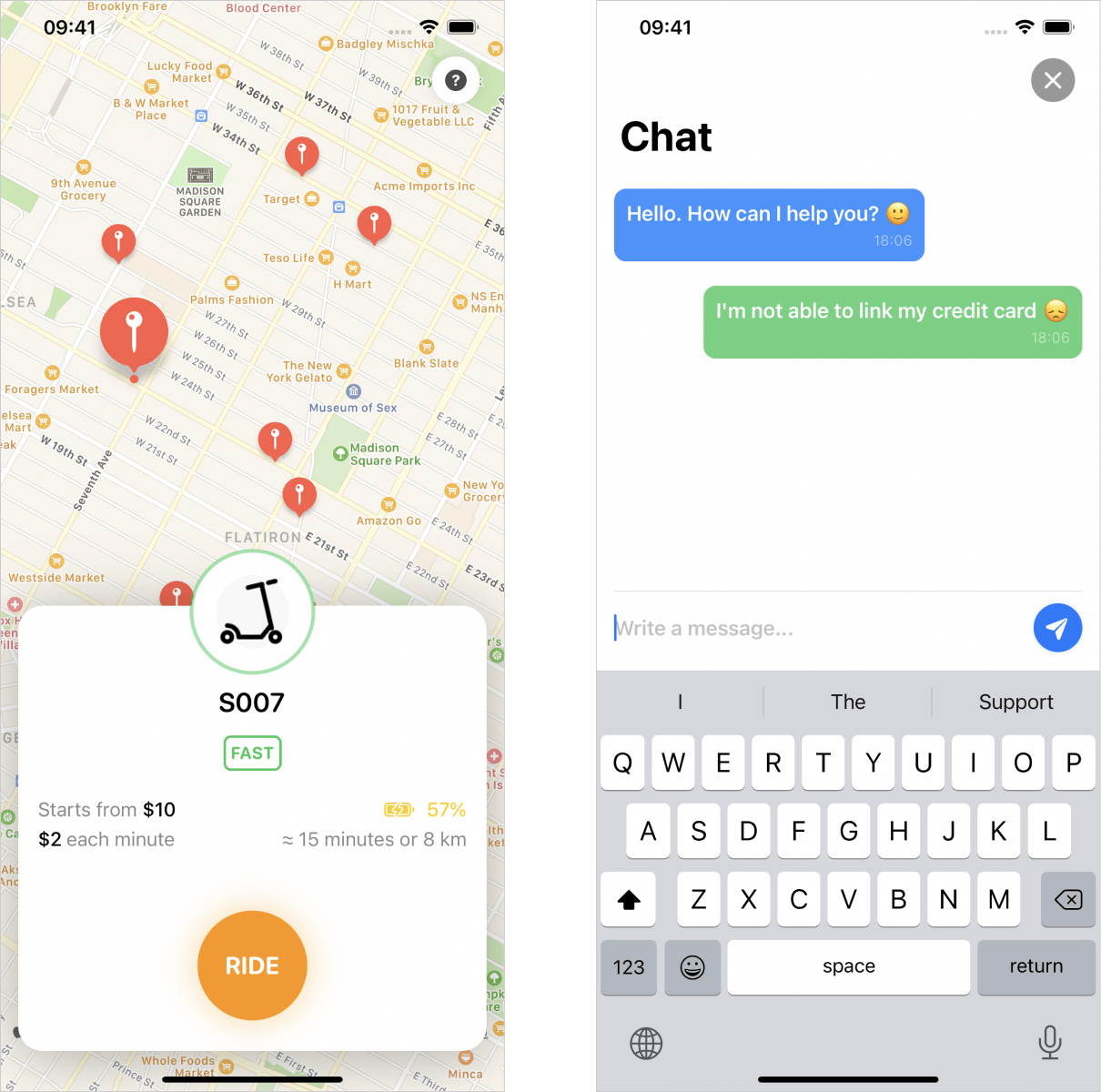
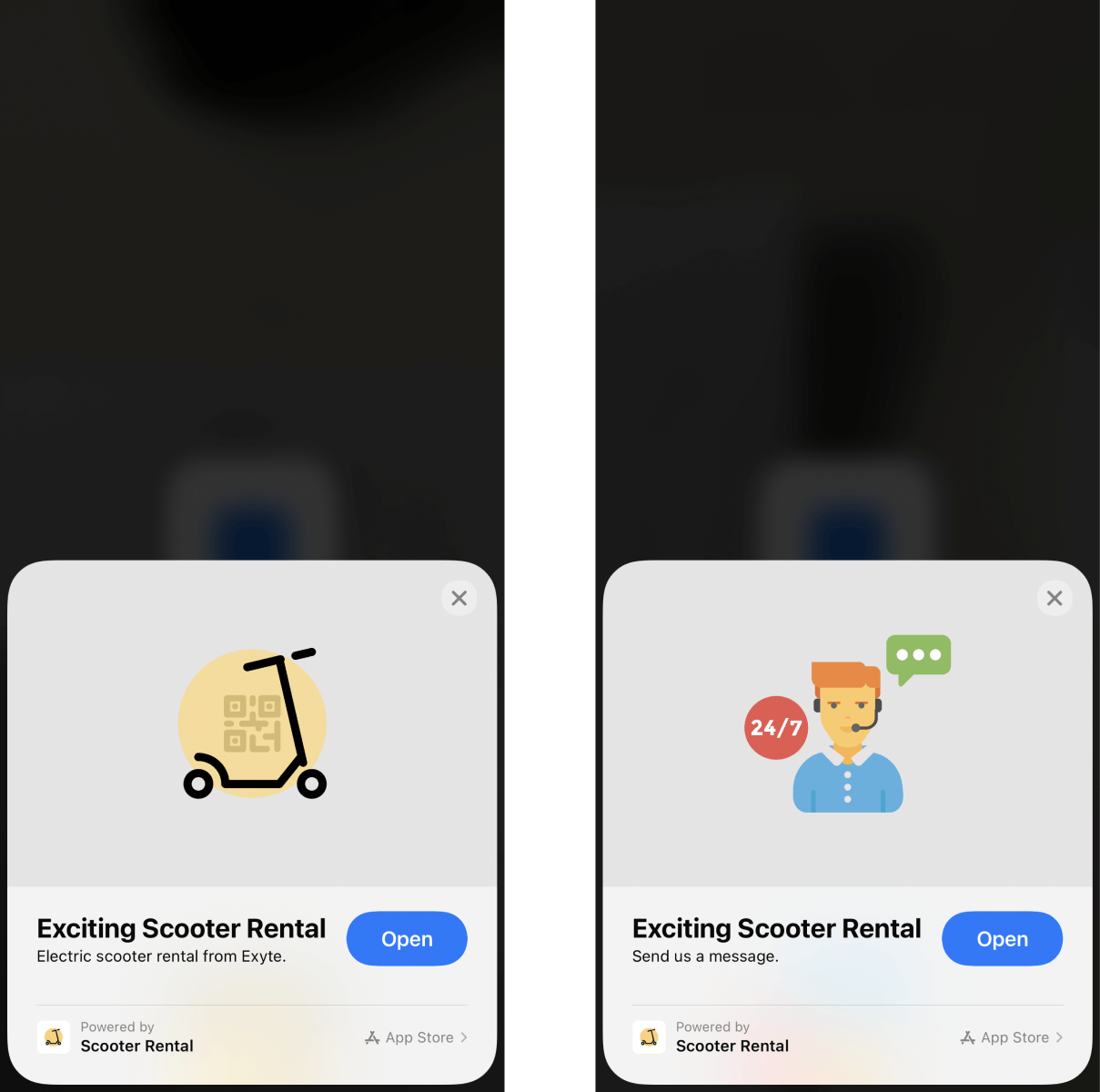
We will demonstrate adding app clips to an existing app because it might be the most popular use case. Here is an example scooter rental app written with SwiftUI that lets you select a scooter on the map and access a support chat.

We created a simple model based on ObservableObject to store and update application data in runtime. Since we only wanted to demonstrate app clips features, there is no reason to setup a database and create a more traditional data layer. Instances of this model will be passed as an environment object to corresponding views.
The main screen is represented by a MapView based on MKMapView from MapKit framework. We’ve implemented the UIViewRepresentable protocol and a Coordinator class to make MKMapView work as a SwiftUI view.
When the user selects a scooter on the map the app shows a popup view with rental details.
For the chat screen, we added a SwiftUI view with dummy content.
All these models and views are located in the project's shared folder, which means we can add them to both app and app clip targets.
The full Xcode project is available on GitHub. You can see the whole implementation and, of course, test it on your device.
Add an App Clip Target
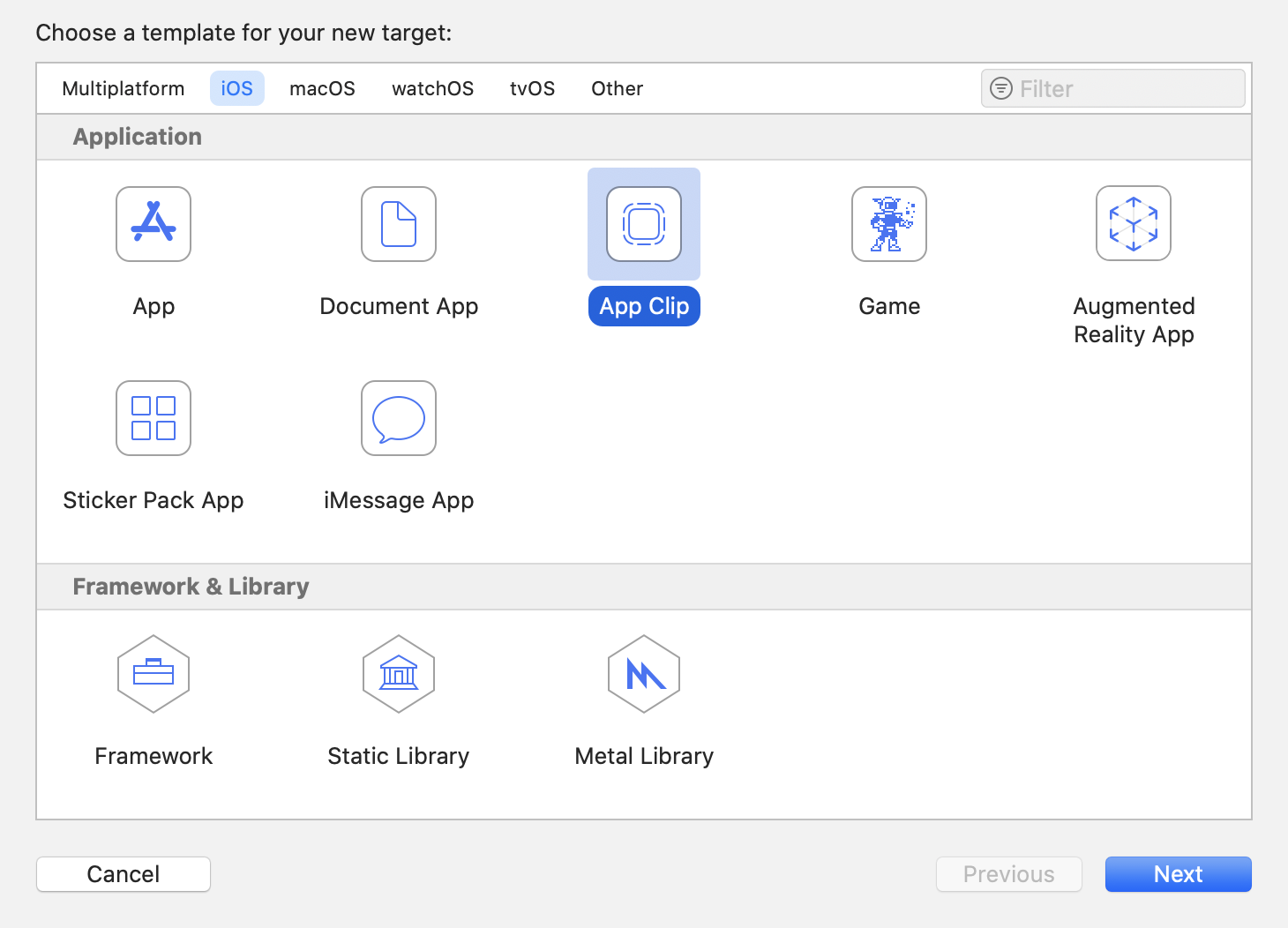
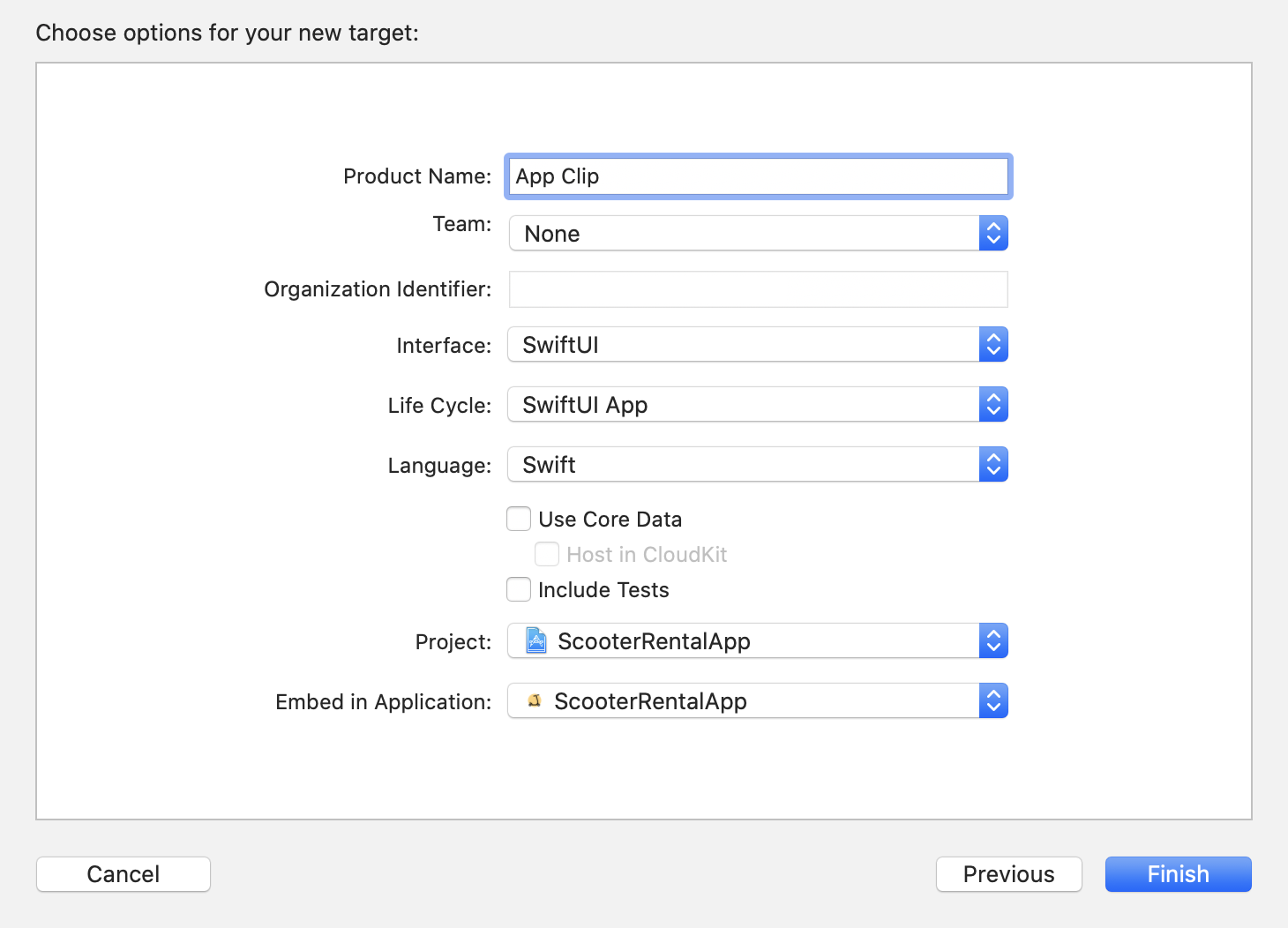
First of all, you need to create a new target from the App Clip template. The overall process is quite simple.


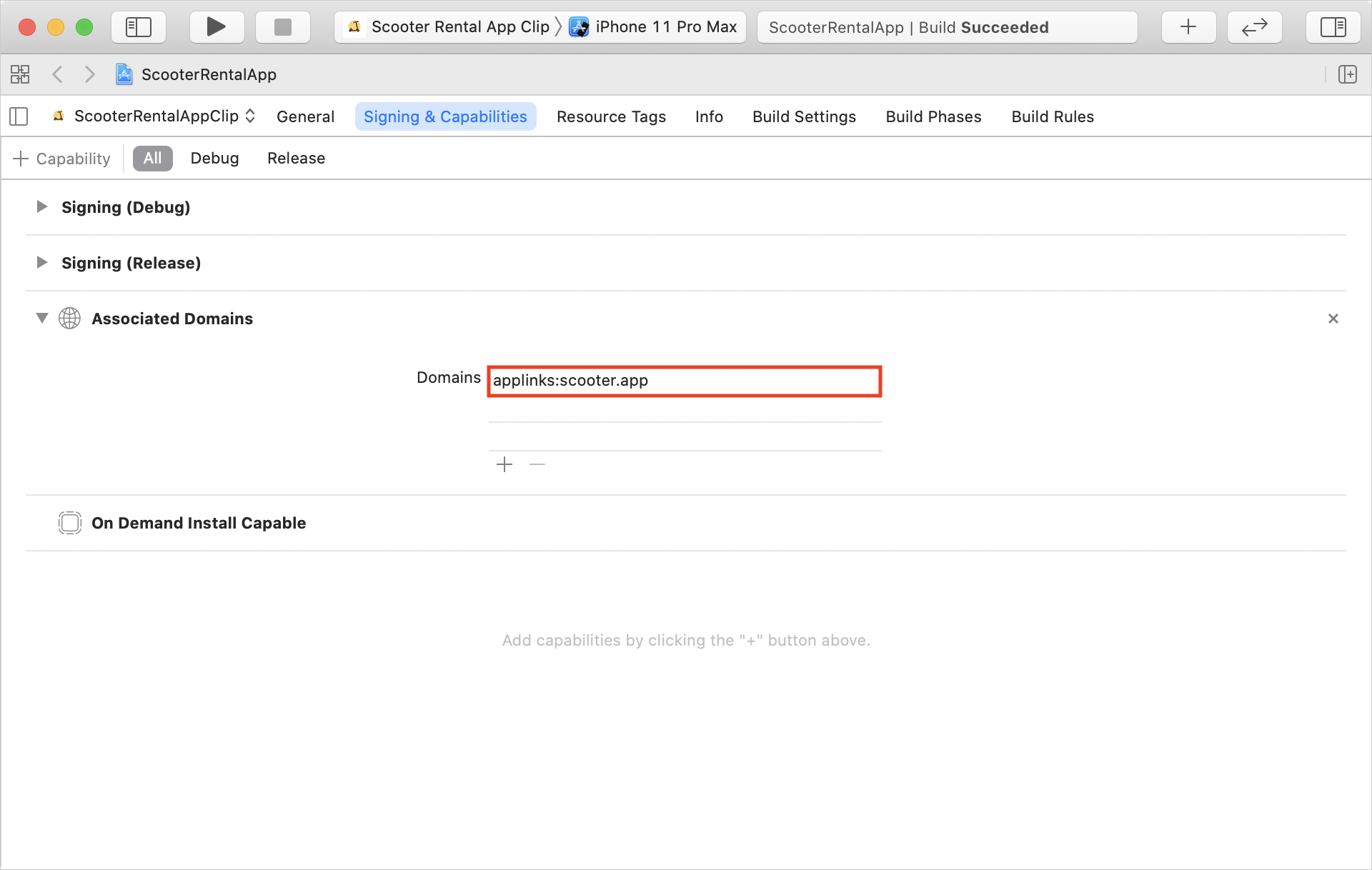
In order to handle the invocation URL parameters in your app clip, you need to add the Associated Domains Entitlement both to the app and app clip targets. If you are familiar with Universal Links, this process should be pretty easy. Don’t forget to add applinks prefix to your associated domain name.

You need to apply configuration changes to the webserver too. Add an appclips dictionary with the app clip bundle identifier to your existing Apple App Site Association file.
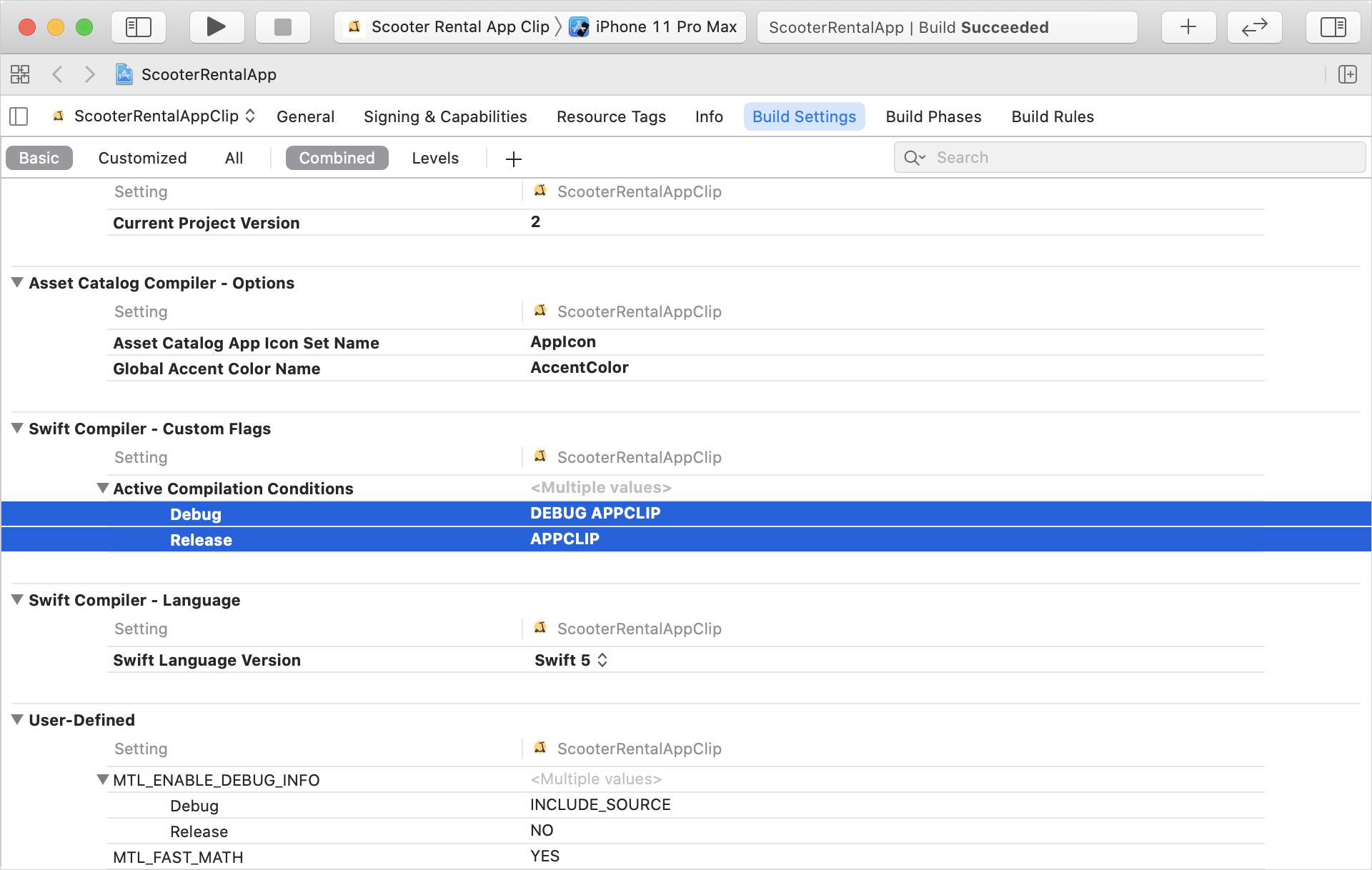
Since we are going to reuse existing UI components, we need to add an active compilation condition to the app clip target. This value will allow us to separate parts of code not required for or not compatible with our app clips.

Responding to Invocations
As we mentioned earlier, to respond to user actions and show them the app clip state with correct invocation data, we need to handle the invocation URL in our SwiftUI App file. You can read more about the invocation URL structure and its association with App Clip launch experience on the Apple Developer Portal. Apple did a great job of explaining this topic. Because this code is only required for an app clip target, let’s add an if condition with our APPCLIP value check. In this code listing, we will implement a handler function for the webpageURL property of the NSUserActivity object. We will update our application data model after parsing the URL components path and query items.
In our case user can invoke the app clip with two possible URL paths:
- /scooters?id={id} to select and show a scooter card by finding it using its identifier
- /help to access support chat
Since our SwiftUI based components depend on the AppModel object data, the app will correctly handle updated properties and update its visual state.
Testing App Clips
Testing is an essential part of app clips development, and Apple provides various methods to do it.
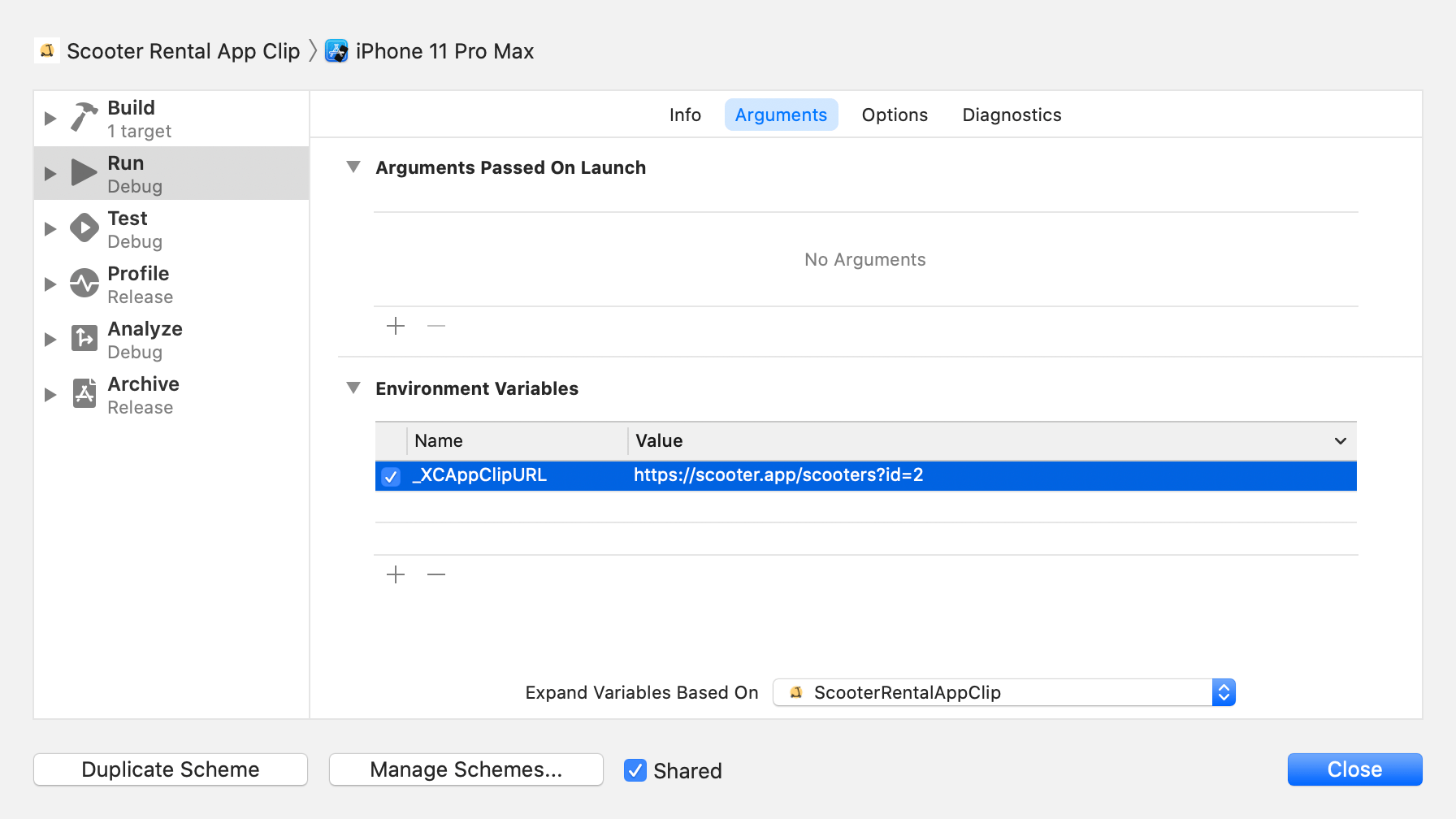
Environment Variable
- Click on the active scheme selector in Xcode and select Edit Scheme.
- Select and set _XCAppClipURL environment variable value with the required URL.

- Run the app on the device or simulator to test app clip invocation.
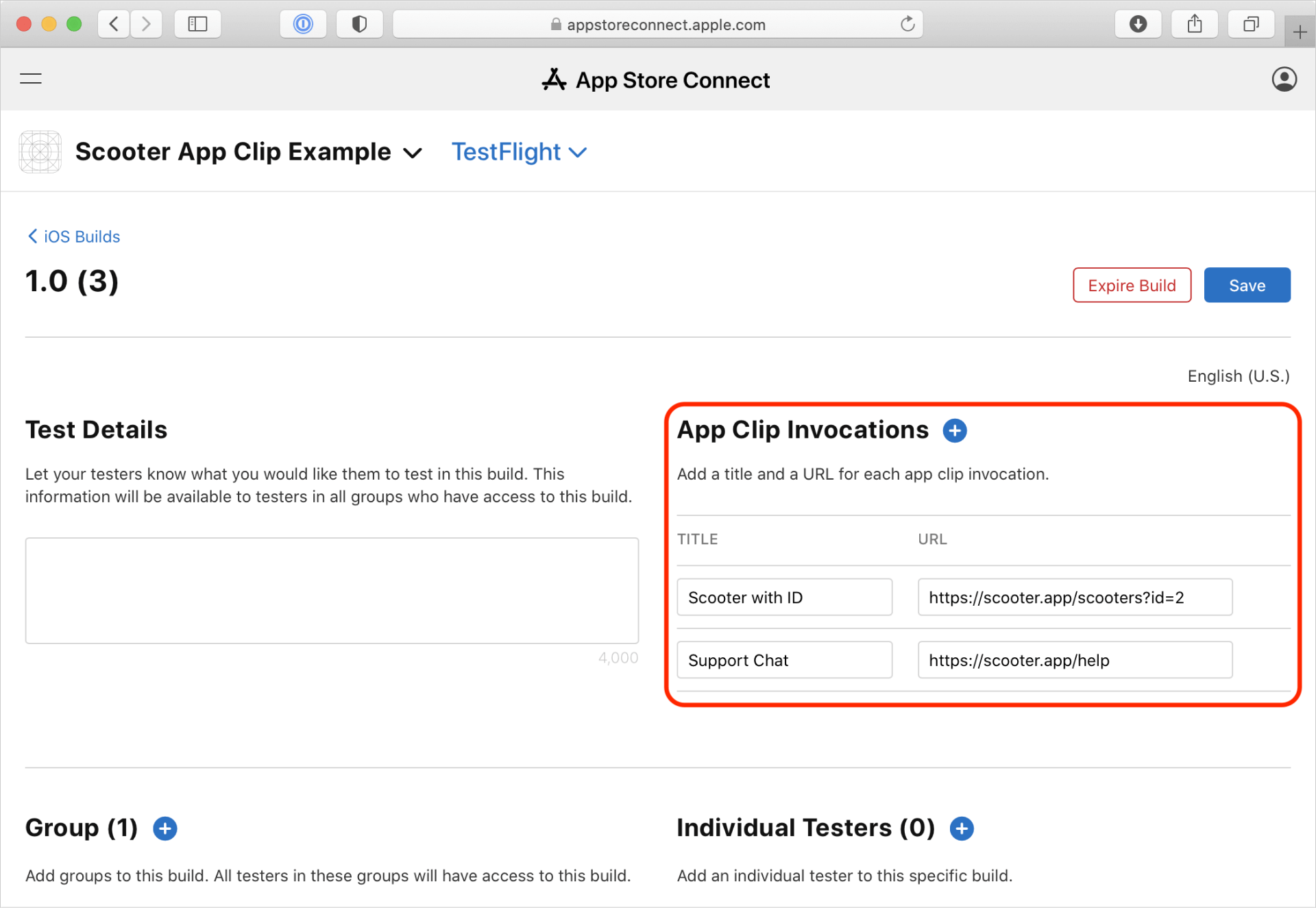
Testflight
- Upload a new build of your app to App Store Connect.
- After build processing, select your app in the Testflight tab.
- Add required URLs to the App Clip Invocations section.

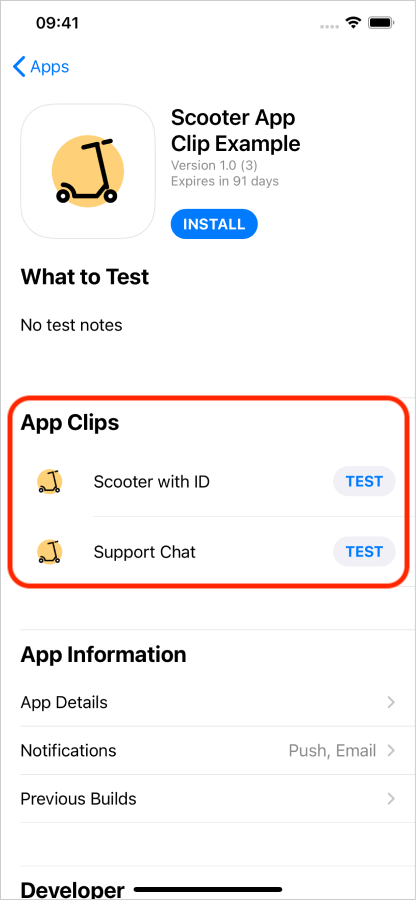
- You should find your app clips list to test in Testflight app.

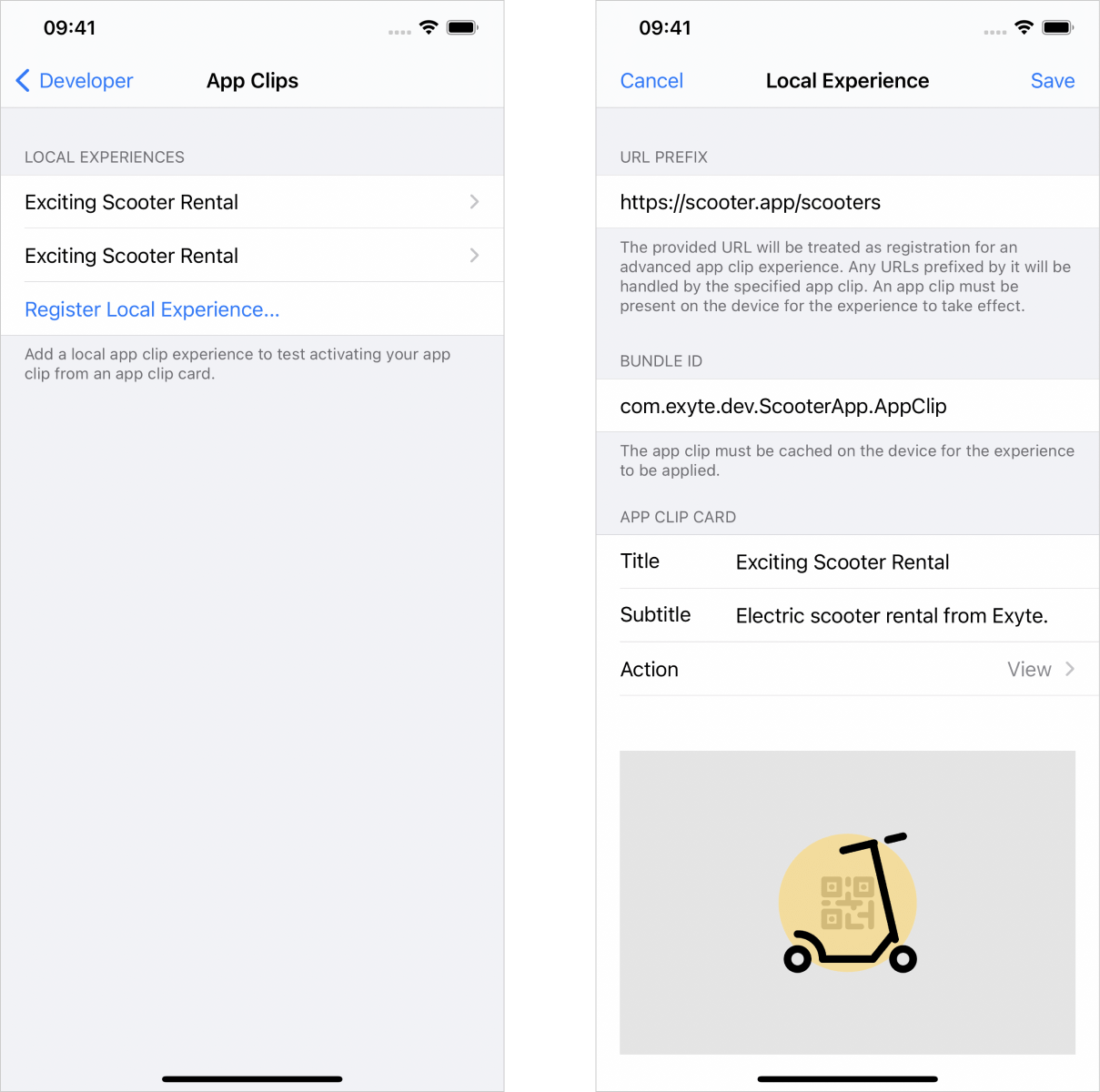
Local Experiences
This method is only available on iOS 14.2 (or above) and Xcode 12.2. Local Experiences behave the same way as Advanced Experiences in App Store Connect.
- Make sure that your device is in developer mode.
- On you device open Settings and select Developer.
- Go to Local Experiences and select Register Local Experience.
Here you can setup your app clip invocation properties the same way as in App Store Connect.

After local experiences setup, open the Barcode scanner and scan the QR code with encoded invocation URL to present associated App Clip Card.

We hope this tutorial will help you discover the potential of app clips experience for your current or future apps. We recommend you take a look at App Clips documentation on the Apple Developer portal to find out more information about various aspects of setting up app clips.
To sum it up, here is a small video where you can see how app clips can be useful in a real-world scenario.
Don’t forget to subscribe to our Twitter account and keep up to date with the latest development news and tutorials.




